반응형
프론트엔드 개발자

- 프론트엔드 개발자는 우리가 사용하는 웹 서비스를 개발
- 모든 웹은 HTML, CSS, Javascript 언어로 구성
- HTML, CSS는 시각적으로 볼 수 있게 화면을 보여주는 역할(화면은 고정)
- Javascript는 사용자들이 버튼을 클릭하거나 로그인, 결제하기 등의 동적인 기능을 사용하기 위한 역할
- 웹서버를 관리하는 건 보통 백엔드 개발자가 하지만 작은 기업같은 경우는 웹서버도 프론트엔드 개발자가 같이 관리
프로덕트 디자이너와 협업

- 프론트엔드 개발자는 보통 프로덕트 디자이너와 협업을 많이 하게 됨
- 웹에 새로운 페이지를 만들거나, 페이지 디자인이 변경될 때 프로덕트 디자이너가 선행 작업을 함
- 디자이너가 작업을 완료하면 프론트엔드 개발자는 이를 통해 간격, 색상, 크기 등의 수치를 확인하고 코드로 적용
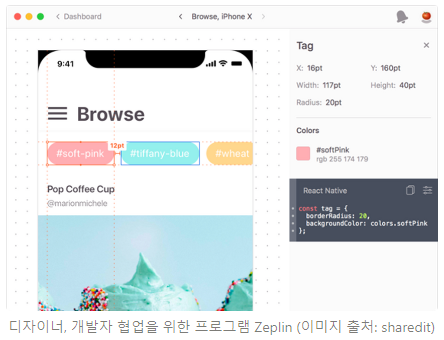
- 대분의 IT 기업에서는 Zeplin , Figma 같은 협업용 UI 툴을 통해 프로덕트 디자이너와 프론트엔드 개발자가 협업하며, 프론트엔드 개발자는 UI 툴을 보면서 작업을 진행
- Zeplin은 웹 디자인의 간격, 색상, 크기 등의 수치를 확인할 수 있으며, 코드로 바꿔주는 기능까지 제공
프론트엔드 개발자의 역할

- 실제로 웹 개발은 화면만 개발하면 되는 것이 아니며, 프론트엔드 개발자는 화면 작업과 더불어 웹에서 벌어지는 모든 일들을 도맡아 함
- 사용자 관점과 다르게 소스 코드 관점에서는 페이지들이 코드로 연결되어 있기 때문
- 예를 들어 로그인 기능은 로그인 페이지에서만 작업해야 하는게 아니라 다른 페이지들도 처리를 해야함
- 즉, 프론트엔드 개발자가 화면을 HTML, CSS로 개발하는 것은 많은 태스크 중 하나
- 웹 퍼블리셔 직군의 경우 HTML, CSS 그리고 약간의 Javascript를 사용해서 화면 구성에 중점을 두고 작업을 하는 반면 프론트엔드 개발자는 화면 구성과 함께 웹의 전체적인 동작(로그인, url 처리 등)을 전부 관리
디자인 시스템 구축

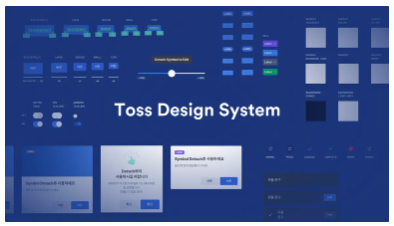
- 서비스의 규모가 커지면 자연스럽게 화면이 많아지고, 화면이 디자인되어 나올 때 통일된 규칙이 있다면 더 빠르게 프로덕트 디자이너와 프론트엔드 개발자가 일할 수 있는데 이를 위해 나온게 디자인 시스템
- 프로덕트 디자이너는 디자인 시스템에 자주 쓰이는 컴포넌트(버튼, 모달, 텍스트) 등의 간격, 크기 등을 종류별로 정리하여 페이지마다 새롭게 디자인을 하는 것이 아닌 디자인 시스템에 있는 것을 가져다 쓸 수 있음
- 디자인 시스템에 맞게 프론트엔드 개발자는 재사용할 수 있는 컴포넌트를 미리 개발해두고, 디자인 시스템을 바탕으로 디자인이 나와도 손쉽게 개발된 코드를 사용함
웹 빌드 환경 관리

- 프론트엔드 개발자는 복잡한 웹 빌드 환경을 관리함
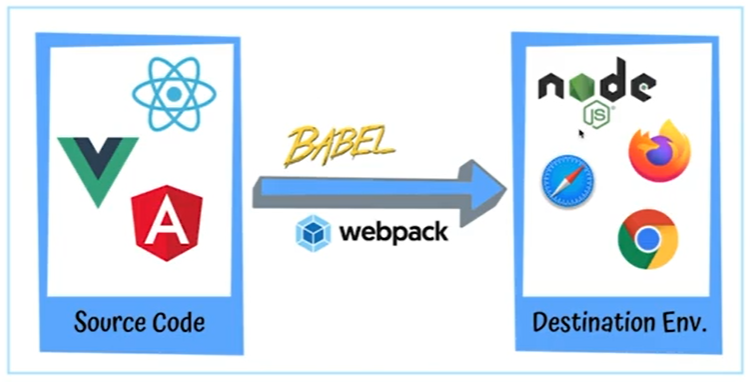
- 프론트엔드 개발자들은 프레임워크를 많이 사용하며, 대표적인 프레임워크로 React, Vue, Angular가 있음
- 프레임워크를 이용해서 짠 코드가 웹에 보여지기 전에 빌드 작업을 거치고, 나온 결과물을 웹서버에 올려서 브라우저로 전달
- 빌드 과정을 거칠 때 Babel, Webpack 같은 특정 툴 사용
- 웹의 변화는 빠른 반면, 브라우저는 항상 통일되어 있고 결과적으로 똑같은 화면을 보여줘야 하기 때문에 빌드 환경이 복잡해질 수 밖에 없으며 프론트엔드 개발자는 이 복잡한 빌드환경 또한 관리해줘야 함
Reference
https://www.inflearn.com/course/it-%EA%B0%9C%EB%B0%9C%EC%A7%80%EC%8B%9D#
IT 회사에서 비개발자가 살아남기 위한 모든 개발 지식 A to Z - 인프런 | 강의
본 강의는 멤버십 구독 개념으로 한 번 구매하면 계속 추가되는 수업도 수강할 수 있습니다😃, [사진] 이 강의는! 단순히 개발 용어만을 알려주지 않습니다.IT 회사에서 개발자들이 실제로 하
www.inflearn.com
https://www.grabbing.me/IT-A-to-Z-By-1e1fbc981b7c4c03ac44943085ac8304
[IT 개발자와 일할 때 필요한 모든 개발지식] A to Z 자료 모음집 By 그랩
장담하건대 이 내용들만 알고 계시면 IT 개발의 전체적인 흐름은 전부 파악한다고 보셔도 무방합니다.
www.grabbing.me
반응형
'비개발자의 개발 지식 스터디 > 개발자가 실제로 하는 일' 카테고리의 다른 글
| 백엔드 개발자 (0) | 2023.07.17 |
|---|
