반응형
URL 구조 이해하기

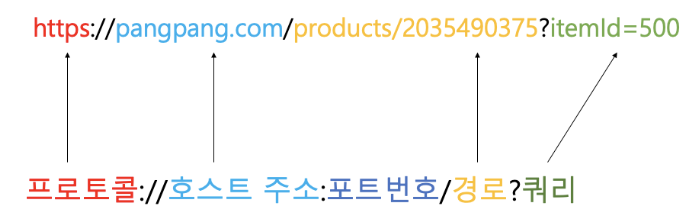
- URL 구성 요소를 보면 순서대로 아래와 같이 나눌 수 있음
- 프로토콜
- 호스트 주소
- 포트 번호
- 경로
- 쿼리
프로토콜
- 프로토콜: 컴퓨터끼리 네트워크 통신을 할 때의 규격
- 웹을 이용할 때는 HTTP 프로토콜을 이용
- 요새는 HTTP에 보안을 더한 HTTPS 프로토콜이 많이 사용됨 (실제로 HTTP 프로토콜의 규격과 동일)
- 이 외에도 이메일을 통신할 때 사용되는 SMTP, 컴퓨터 원격 통신에 사용되는 SSH 등 다양한 프로토콜이 존재
호스트 주소

- 호스트 주소: 컴퓨터의 주소를 표시하는 영역으로 도메인 네임 혹은 IP 주소가 들어감
포트 번호
- 포트 번호: 컴퓨터에서 실행되고 있는 수많은 프로세스들의 주소
- 우리가 사용하는 URL을 보면 포트번호가 보이지 않음
- 기본적으로 포트번호를 입력하지 않았을 때는 프로토콜이 가지고 있는 기본 포트번호가 적용됨
- HTTP의 경우 80번, HTTPS의 경우 443번의 포트번호가 기본으로 적용됨
경로

- 경로: 서버 프로그램 내에 짜인 로직으로 가는 영역
- 보통 서버를 개발하는 개발자는 각 경로에 맞춰 코드를 작성함
- 예를 들어 /products라는 경로는 상품을 화면에 전달하도록 로직을 설계하고 /profile이라는 경로는 프로필 화면을 전달하도록 개발을 함
쿼리

- query: URL에서 추가적인 데이터를 표현할 때 사용됨
- query는 Path 뒤에 ?를 기점으로 key=value 형태로 데이터를 표현
- 실제로 유튜브 URL 'https://www.youtube.com/watch?v=nHk-AdY1588'에서 쿼리 데이터 v의 값에 따라 각기 다른 영상을 보여주는 걸 확인할 수 있음
Reference
https://www.inflearn.com/course/it-%EA%B0%9C%EB%B0%9C%EC%A7%80%EC%8B%9D#
IT 회사에서 비개발자가 살아남기 위한 모든 개발 지식 A to Z - 인프런 | 강의
본 강의는 멤버십 구독 개념으로 한 번 구매하면 계속 추가되는 수업도 수강할 수 있습니다😃, [사진] 이 강의는! 단순히 개발 용어만을 알려주지 않습니다.IT 회사에서 개발자들이 실제로 하
www.inflearn.com
https://www.grabbing.me/IT-A-to-Z-By-1e1fbc981b7c4c03ac44943085ac8304
[IT 개발자와 일할 때 필요한 모든 개발지식] A to Z 자료 모음집 By 그랩
장담하건대 이 내용들만 알고 계시면 IT 개발의 전체적인 흐름은 전부 파악한다고 보셔도 무방합니다.
www.grabbing.me
반응형
'비개발자의 개발 지식 스터디 > 개발 배경지식' 카테고리의 다른 글
| HTTP (0) | 2023.07.25 |
|---|---|
| API (0) | 2023.07.12 |
| 라이브러리 & 프레임워크 (0) | 2023.07.12 |
| 네트워크 (0) | 2023.07.12 |
| Git & Github (0) | 2023.07.12 |



