웹을 만들기에 앞서 어떤 웹을 만들 것인지 상상하고 계획하는 과정이 필요하고, 이를 기획이라고 한다.
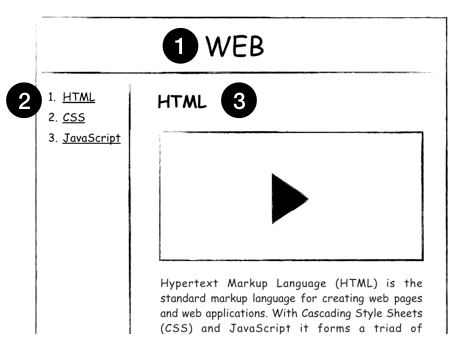
강의에서 코딩수업의 내용을 잘 정리 정돈할 수 있는 웹사이트를 다음과 같이 그린다.

1. 제일 위쪽에는 수업의 전체 제목을 적어봤다.
2. 왼쪽에는 수업의 목차를 적었고, 목차에는 링크가 걸려 있다. 링크를 클릭하면 링크에 해당하는 콘텐츠가 오른쪽에 표시된다.
3. 오른쪽의 상단엔 제목이 표시되고, 본문에는 제목에 대한 자세한 설명이 표시된다.
강의에서 웹페이지를 만드는 것이 남의 문제가 아닌 나의 문제라고 상상하라고 강조한다.
똑같이 해도 되지만 자신의 생각으로 정보를 채워가면서 수업을 따라간다면 수업이 보다 의미 있을 것이라고 한다.
따라서, 나는 나의 위의 예시를 응용해 나의 블로그를 웹페이지로 만들어 보려한다.


1. 제일 위쪽에는 카테고리 제목인 '웹만들기 내가 해보자'를 적는다.
2. 왼쪽에는 카테고리의 목차를 적었고, 목차에는 링크가 걸려 있다. 링크를 클릭하면 링크에 해당하는 콘텐츠가 오른쪽에 표시된다.
3. 오른쪽의 상단엔 제목이 표시되고, 본문에는 제목에 대한 자세한 설명이 표시된다.
이러한 형태의 웹사이트를 강의를 따라가며 만들려한다.
참고: https://opentutorials.org/course/3084/18437
기획 - 생활코딩
--- 지금부터 제가 끄적거리기 시작한 노트를 같이 한번 들여다보시죠. 무엇인가를 만들기 전에 무엇을 만들 것인가를 미리 상상하고, 계획해보는 과정이 필요합니다. 이런 과정을 기획
opentutorials.org
'웹 만들기 내가 해보자 > 1. HTML & Internet' 카테고리의 다른 글
| 줄 바꿈 (0) | 2022.12.13 |
|---|---|
| 태그 사용 빈도 통계 (0) | 2022.12.12 |
| 기본 문법, 태그 사용하기 (0) | 2022.12.12 |
| 실습 환경 준비 (2) | 2022.12.09 |
| 코딩의 이해 (0) | 2022.12.08 |



