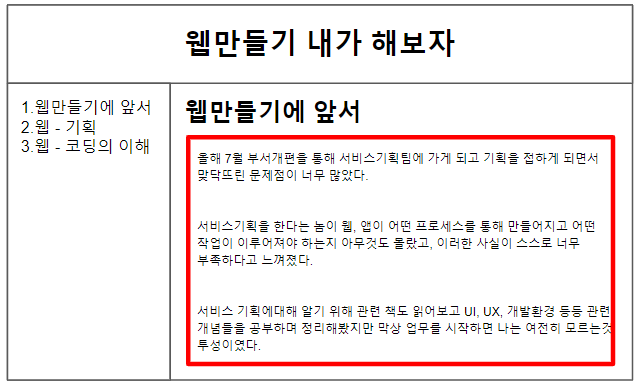
이제 코딩을 시작하기에 앞서 만들었든 기획서를 보자.

이런 모양의 웹페이지는 한 번에 만들수 없고, 조각조각 구현하며 전체적으로 완성해 나가야 한다.
이번에는 붉은색으로 표시된 부분을 먼저 작업 한다.
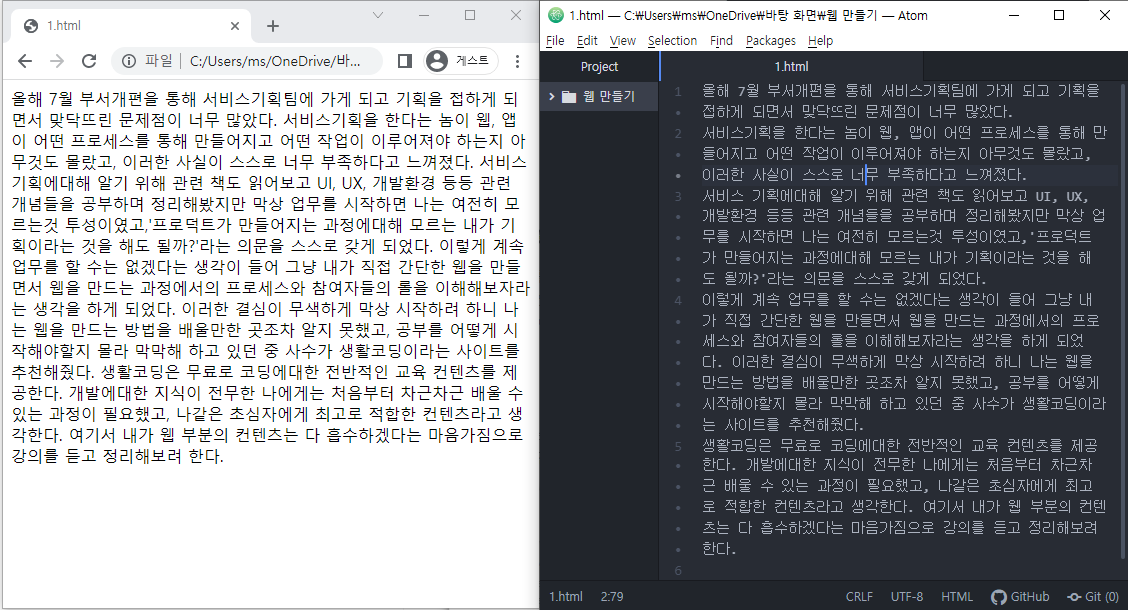
1.html에 빨간 박스에 들어갈 내용을 저장한 후 웹브라우저를 리로드 한다.

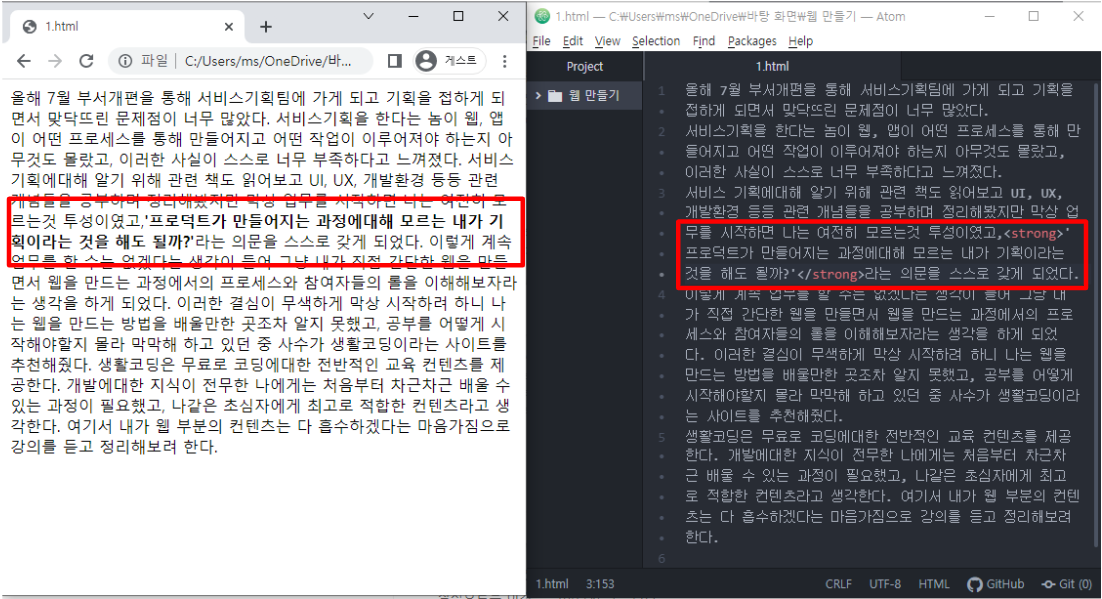
여기 내용에서 '프로덕트가 만들어지는 과정에대해 모르는 내가 기획이라는 것을 해도 될까'? 라는 부분이 중요한 내용이라는 생각이 들어 강조하기 위해 글씨를 진하게 표시하고 싶다.
<strong>과 </strong>으로 진하게 표시하고 싶은 구간을 감싸주면 다음과 같이 글씨가 강조가 된다.

처음으로 태그를 사용한 결과이다. 이는 절대 사소한 것이 아니고, 웹이 아무리 복잡해도 본질적으로는 이것을 벗어나지 않는다고 강의에서 강조를 한다.
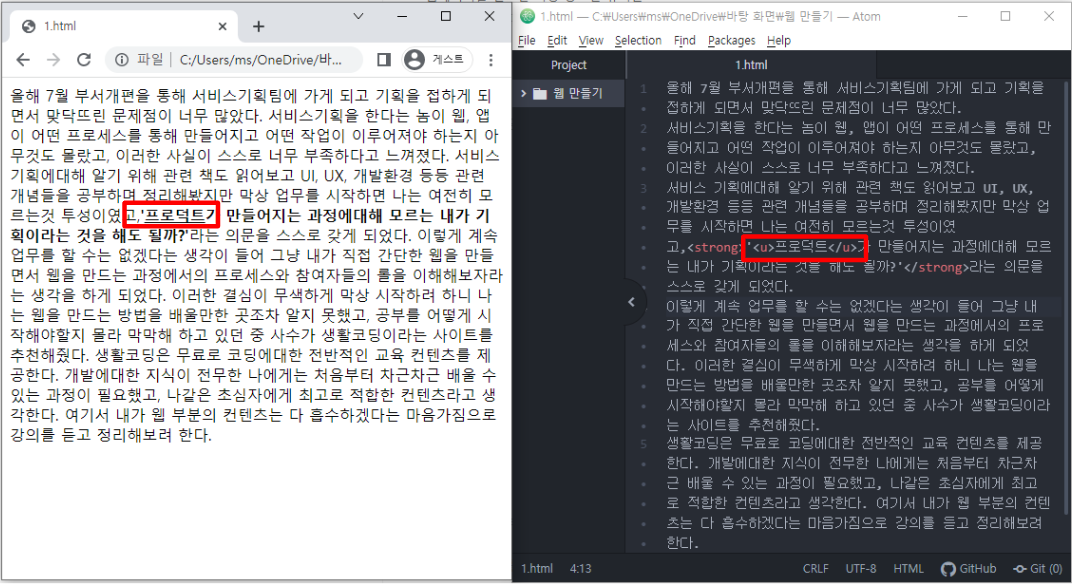
이제 '프로덕트가 만들어지는 과정에대해 모르는 내가 기획이라는 것을 해도 될까'?에서 프로덕트를 더 중요하게 강조하고 싶어 밑줄을 치고 싶다.
<u>와 </u>로 감싸주면 프로덕트에 밑줄이 그어진다.

이렇게 웹페이지를 만드는 가장 중요한 규칙(태그)을 경험적으로 살펴봤다.
이제 이론적으로 정리를 해본다.

위의 그림에서 strong이라는 것을 HTML에서는 문법적으로 태그라고 한다.
앞에 있는 태그를 열리는 태그, 뒤에있는 태그를 닫히는 태그라고 구분해서 부르며 닫히는 태그는 태그명 앞에 /를 붙인다.
그리고 앞서의 예시
<strong>'<u>프로덕트</u>가 만들어지는 과정에대해 모르는 내가 기획이라는 것을 해도 될까?'</strong>와 같이 태그는 중첩해서 사용할 수 있다.
HTML과 같은 언어를 만든 사람들은 언어를 만들 때 자신들이 만든 문법을 사람들이 쉽게 이해하기를 바라므로 일상에서 자주 사용하는 말 중에 문법과 비슷한 말을 찾는다.
밑줄은 underline의 u, 굵게는 strong과 같이 태그들은 일상에서 자주 쓰는 말과 비슷한 말이 대부분이다.
참고:
https://opentutorials.org/course/3084/18392
기본 문법 - 태그 - 생활코딩
--- 이제부터 진짜로 코딩을 해보겠습니다. 먼저 우리가 만들었던 기획서를 다시 보시죠. 이런 모양의 웹페이지를 한 번에 만들수는 없습니다. 조각조각 구현하면서 전체적으로 완성해 나가면
opentutorials.org
'웹 만들기 내가 해보자 > 1. HTML & Internet' 카테고리의 다른 글
| 줄 바꿈 (0) | 2022.12.13 |
|---|---|
| 태그 사용 빈도 통계 (0) | 2022.12.12 |
| 실습 환경 준비 (2) | 2022.12.09 |
| 코딩의 이해 (0) | 2022.12.08 |
| 웹 만들기 - 기획 (0) | 2022.12.08 |



