서비스 배포과정

- QA까지 정상적으로 마쳤다면 이제 사용자들이 사용하는 실제 환경에 적용하는 배포과정만 남음
- 일반적으로 개발자가 코드를 짜서 프로젝트에 코드를 합치는 작업들은 전부 개발환경에서 진행됨
- 개인 컴퓨터를 통해서 프로그램을 실행시키고 코드를 작성하므로 실제 사용자들에게 영향 x
- 개발환경에서 짠 코드들이 실제 사용자들이 사용하는 운영환경에 업데이트가 되어야 하는데 이를 배포라 함
- 운영환경: 웹 서버, API 서버, 앱 스토어 등 실제 사용자들이 사용하게 되는 환경(서버)
- 배포: 개발환경의 코드를 운영환경에 프로그램을 실행시키는 일련의 작업
Example
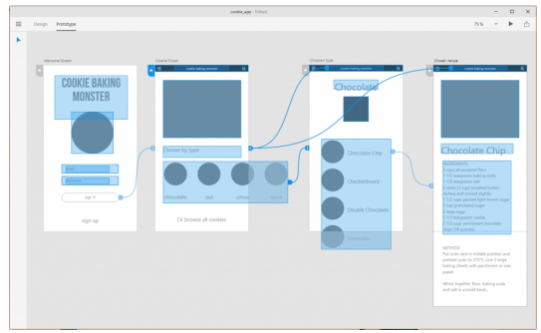
- 프론트엔드 개발자가 웹을 개발한 후 웹 서버에 배포하는 작업 필요
- 백엔드 개발자가 API 서버를 개발한 후 API 서버에 배포하는 작업 필요
- 모바일 개발자는 모바일 앱을 개발한 후 앱 스토어에 배포(+심사)하는 작업 필요
CD (Continuous Deployment)
- 과거에 서비스를 배포하기 위한 프로세스는 다음과 같음
- 원격으로 운영환경(서버)에 접속
- 운영환경에서 실행되고 있는 서버 프로그램을 종료시킴
- 원격 코드 저장소에서 프로젝트를 다운받음
- 프로젝트를 빌드해서 서버를 실행시킴
- 위 방식은 수동적인 방식으로 운영환경의 컴퓨터들이 많다면 일일이 하나씩 접근해야 하며, 문제가 생기면 일일히 들어가서 수정해야 함
- 이를 해결하기 위해 배포 과정을 자동화하는 방식이 많이 나옴

- CD(Continous Deployment): 서비스를 자동화 및 연속적으로 배포 할 수 있게 해주는 것
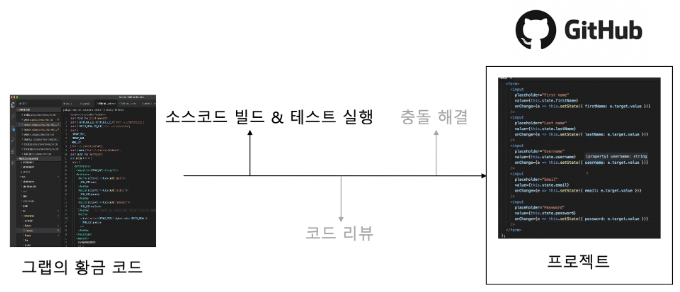
- CD툴 사용시 개발자들이 소스코드를 원격 저장소(github 등)에 올려놓기만 하면 자동으로 운영 환경에 배포까지 진행해줌
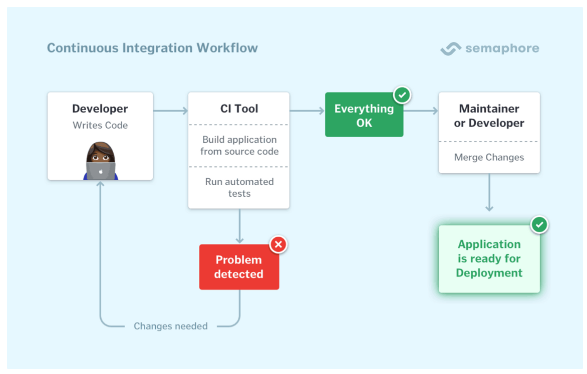
- 보통 CI를 통해 코드가 정상적으로 원격 저장소에 합쳐지고, CD를 통해 원격저장소에 있는 소스코드를 운영환경 컴퓨터에 최종적으로 실행시키는 일련의 과정으로 CI/CD 라고 부름
배포 주기
- 보통 배포는 코드가 원격저장소에 합쳐질 때마다 하지 않음
- 회사마다 정해놓은 주기, 정책에 따라 배포함
- 일반적으로 하루에 한번씩 배포
- 에러가 생기면 빠르게 수정해서 바로 배포 -> 핫픽스(HotFix)
배포 후

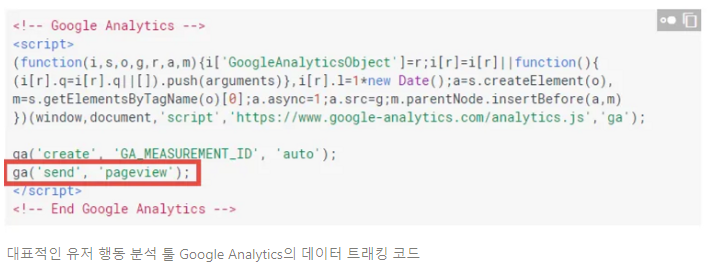
- 프로덕트가 최종적으로 개발되고 배포된 다음 개발자들이 심어 놓은 로그 코드를 통해서 로그들이 쌓임
- 로그 데이터를 바탕으로 마케팅, 데이터 분석, 버그 수정 및 디벨롭 등을 진행
DevOps

- DevOps: 코드 작성, 통합, 배포하는 프로세스를 자동화하고 클라우드 환경에서 문제가 없도록 관리 해주는 직군
- 실제로 위의 전체적인 프로세스를 자동화하기 위해선 개발 환경을 구축해줘야 하고 꽤 많은 리소스들이 듬
- 개발자들이 더 좋은 환경에서 개발할 수 있도록 코드 작성 외에 전반적인 프로세스 자동화 및 클라우드 관리 작업을 DevOps가 도와줌
Reference
https://www.inflearn.com/course/it-%EA%B0%9C%EB%B0%9C%EC%A7%80%EC%8B%9D#
IT 회사에서 비개발자가 살아남기 위한 모든 개발 지식 A to Z - 인프런 | 강의
본 강의는 멤버십 구독 개념으로 한 번 구매하면 계속 추가되는 수업도 수강할 수 있습니다😃, [사진] 이 강의는! 단순히 개발 용어만을 알려주지 않습니다.IT 회사에서 개발자들이 실제로 하
www.inflearn.com
https://www.grabbing.me/IT-A-to-Z-By-1e1fbc981b7c4c03ac44943085ac8304
[IT 개발자와 일할 때 필요한 모든 개발지식] A to Z 자료 모음집 By 그랩
장담하건대 이 내용들만 알고 계시면 IT 개발의 전체적인 흐름은 전부 파악한다고 보셔도 무방합니다.
www.grabbing.me
'비개발자의 개발 지식 스터디 > 개발 프로세스' 카테고리의 다른 글
| 개발 코드 통합하기 (0) | 2023.07.18 |
|---|---|
| 제품 개발하기 (0) | 2023.07.17 |