노코드 툴

- 말그대로 코드를 치지 않고도 프로그램 제작을 도와주는 툴
- 실제로 IT회사에서 개발자 인력이 부족한 경우 노코드 툴을 이용하여 프로그램을 만들거나 관리하는데 사용
- 또는 IT사업을 시작하는데 개발자가 없거나 부족한 경우 빠르게 프로그램을 만들어 MVP 사업 검증하는데 사용
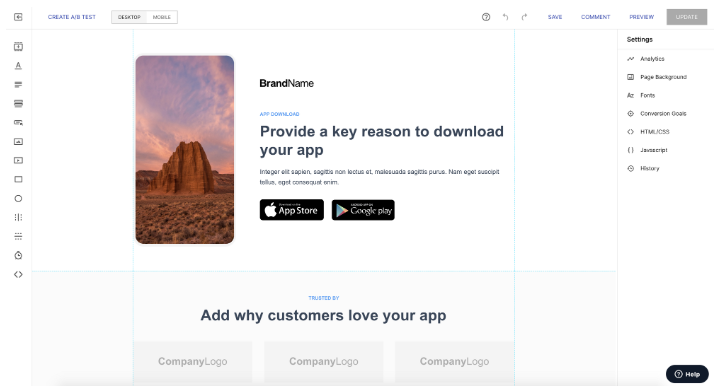
웹 제작 툴

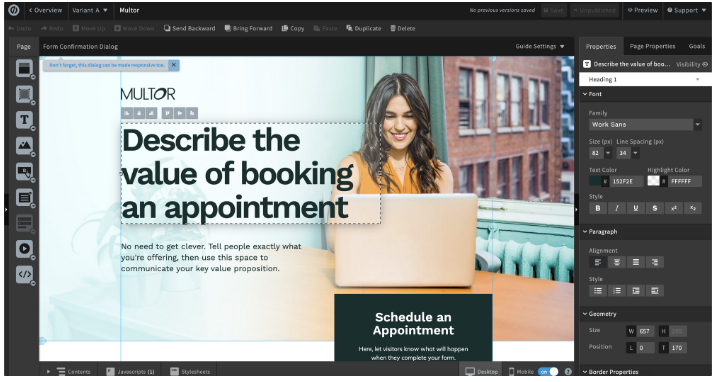
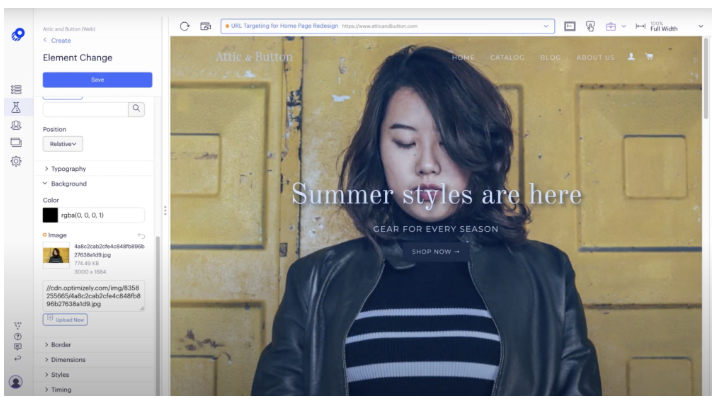
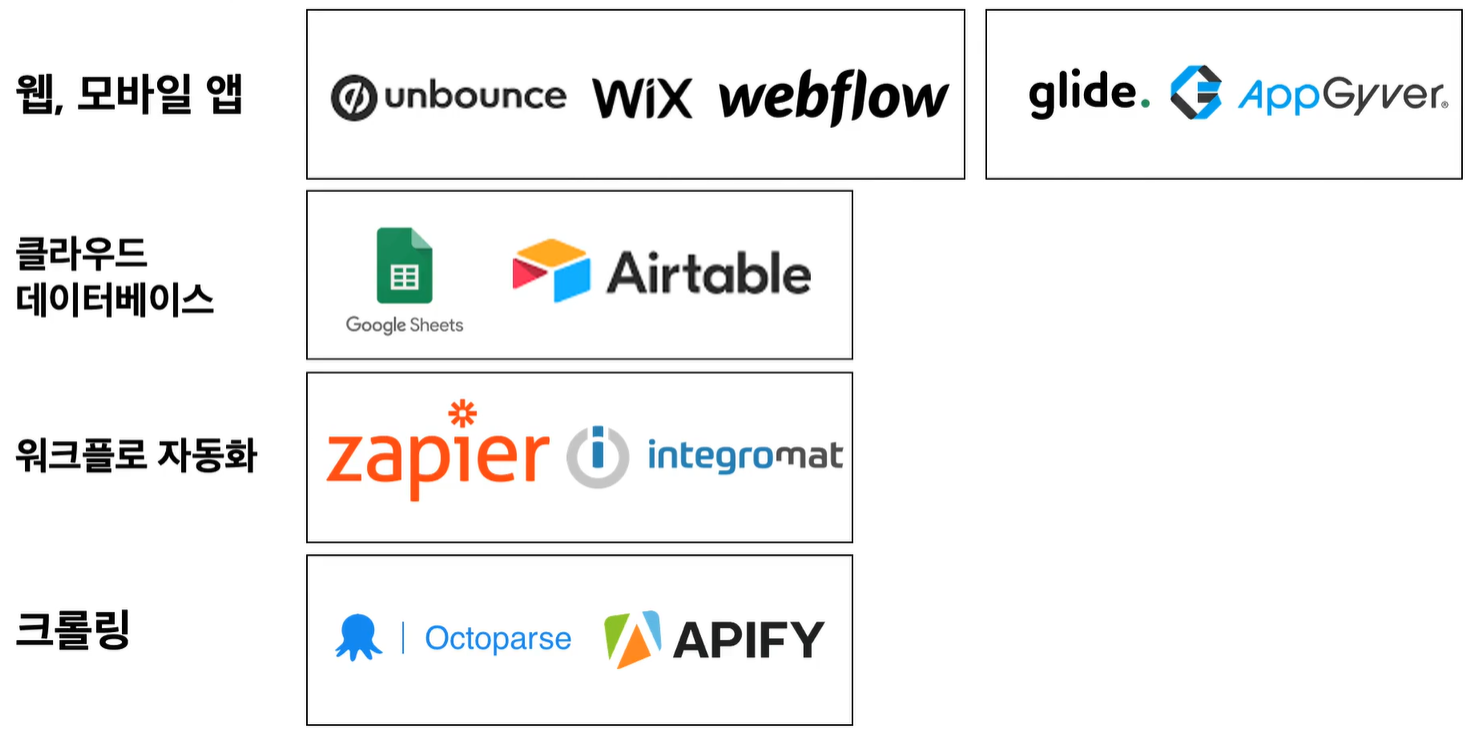
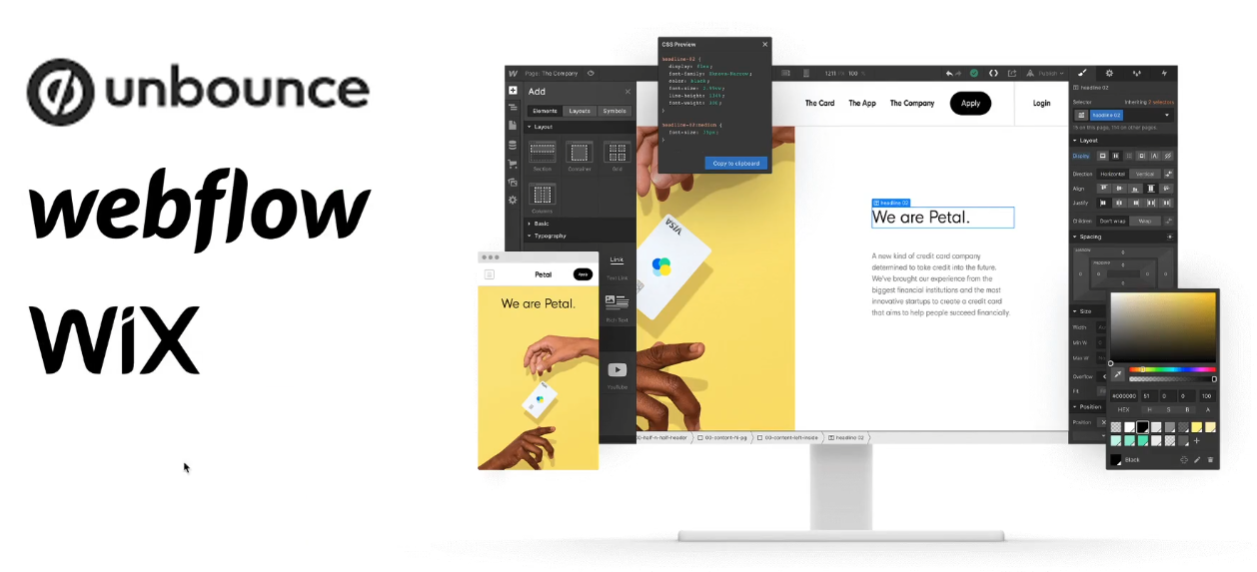
- html, css, javascript를 사용하지 않고 손쉽게 웹 개발을 도우는 툴로 대표적으로 unbounce, webflow, wix 등이 있음
- 거의 코드를 치지 않고 드래그 앤 드랍으로 색깔을 넣고 배치시킴
- 복잡한 비즈니스 로직, 복잡한 기능 등을 구현하기 위해서는 개발자의 손이 필요하지만 간단한 랜딩페이지, 상품페이지 등의 정형적인 웹제품을 만들때는 빠르게 개발 가능
- unbounce는 랜딩페이지 webflow, wix는 웹을 제작
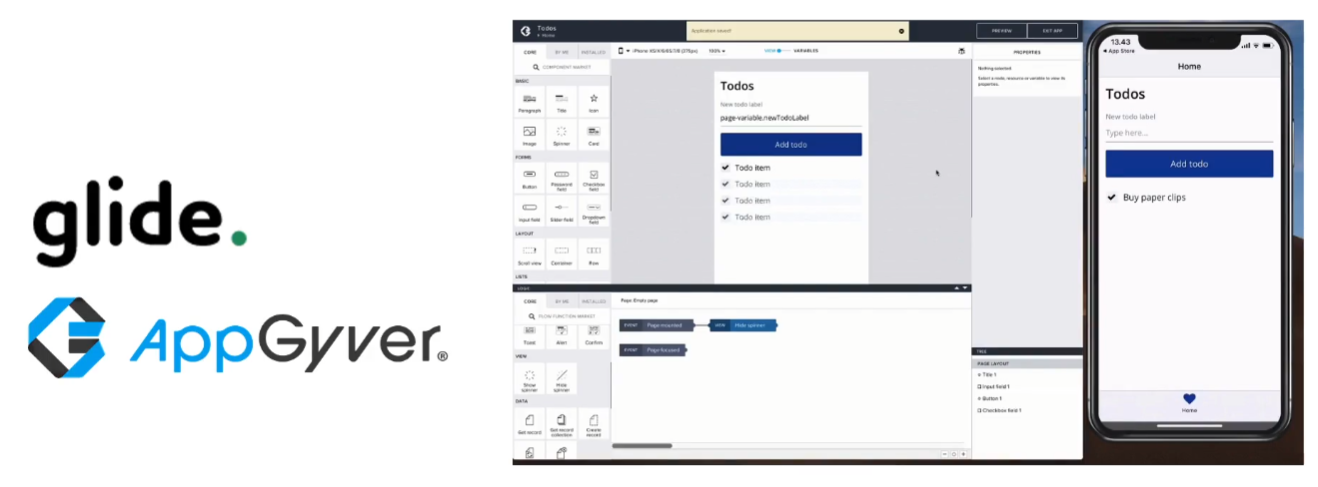
앱 제작 툴

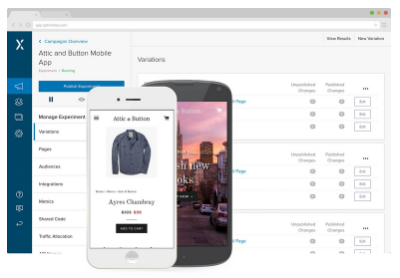
- 웹과 마찬가지로 코드를 안치고 제작을 도와주는 툴로 대표적으로 glide, AppGyver등이 있음
- 드래그 앤 드랍으로 컴포넌트를 배치시키고 사용되는 데이터 관련된 로직도 드래그 앤 드랍으로 배치
- 간단한 프로그래밍 원리를 이해하고 있어야 하지만 손쉽게 앱 개발이 가능
- 복잡한 비즈니스 로직을 처리하는 것은 문제가 있지만 간단한 앱을 런칭해서 테스트하고 싶을 때 빠르게 앱 개발 가능
- 기본적으로 안드로이드, ios 제공
클라우드 데이터베이스

- 개발자들이 아니여도 손쉽게 클라우드 형태로 데이터베이스를 다룰 수 있게 도와주는 툴로 Google Sheets, Airtable 등이 있음
- Google Sheets는 엑셀을 클라우드 형태로 제공하여 엑셀로 데이터를 만들어 놓으면 다른사람도 접근할 수 있고 프로그래밍에 사용되는 데이터도 저장할 수 있음
- 모든 데이터를 데이터베이스에 저장할 필요 없이 간단하게 가공하고 사용할 수 있음
- Airtable은 Google Sheets와 유사하지만 시각화를 더 깔끔하게 제공하고 데이터를 다루는게 더 용이함
- Google Sheets는 엑셀을 클라우드 형태로 제공하여 엑셀로 데이터를 만들어 놓으면 다른사람도 접근할 수 있고 프로그래밍에 사용되는 데이터도 저장할 수 있음
워크플로우 자동화

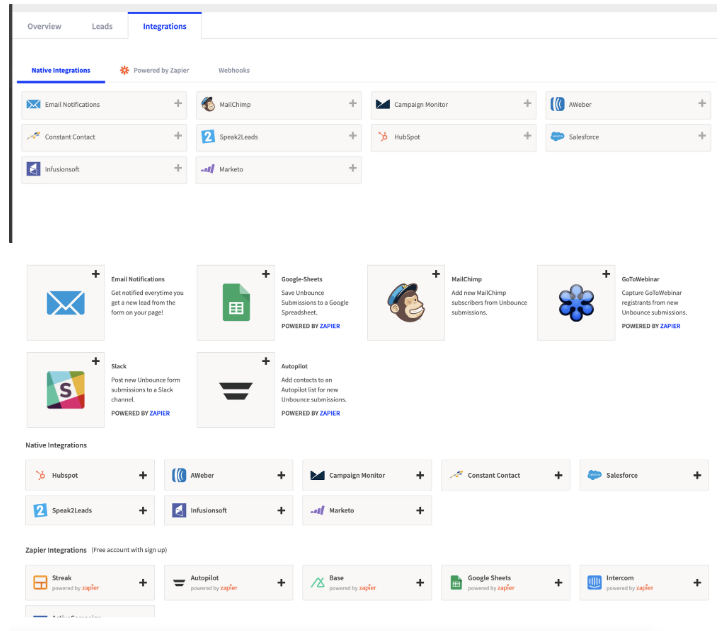
- 워크플로우 자동화 툴은 서비스 외부에서 사용하는 다양한 툴을 연결시켜주는 톨로 zpier, integromat 등이 있음
- 슬랙과 같은 커뮤니케이션 툴, 웹/앱 제작 툴, 클라우드 데이터베이스 등 다양한 외부 툴을 연결시켜 여러 작업, 프로세스들을 다 노코드 툴로 연결시켜 자동화시킬 수 있음
- 웹 제작 툴로 웹 개발 -> 구글 시트에 데이터 저장 -> 슬랙으로 메세지 전송 등의 일련의 과정 노코드 툴로 자동화
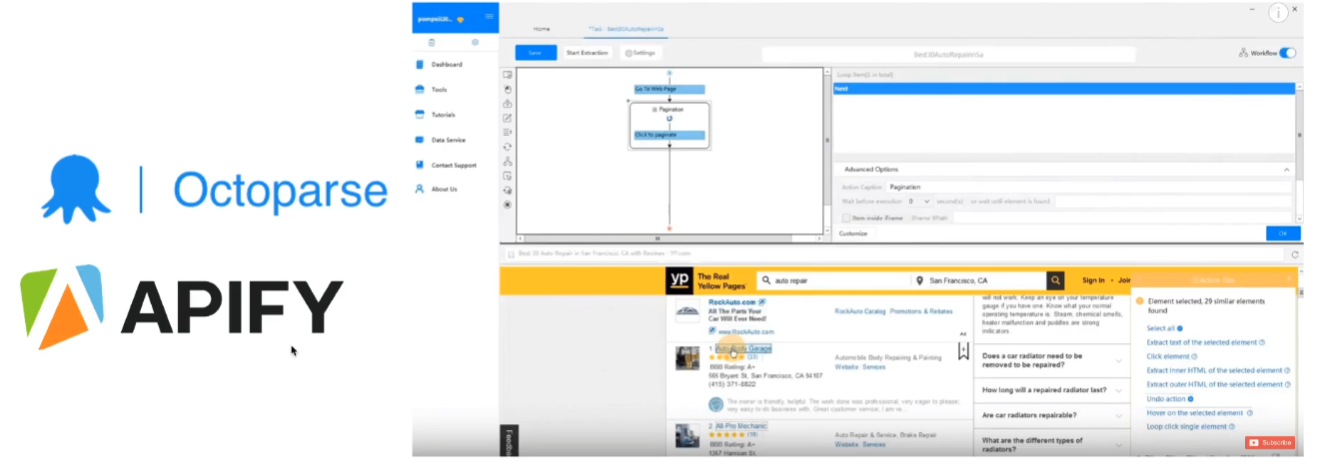
크롤링 툴

- 크롤링은 웹에 있는 데이터 중 필요한 데이터만 추출하는 것으로 크롤링 툴은 Octoparse, APIFY 등이 있음
- Octoparse의 경우 코드를 치지 않고도 클릭을 통해 웹에 있는 데이터를 가공하여 추출하는 것을 도와줌
- APIFY는 코드를 쳐서 데이터를 추출함
Reference
https://www.inflearn.com/course/it-%EA%B0%9C%EB%B0%9C%EC%A7%80%EC%8B%9D#
IT 회사에서 비개발자가 살아남기 위한 모든 개발 지식 A to Z - 인프런 | 강의
본 강의는 멤버십 구독 개념으로 한 번 구매하면 계속 추가되는 수업도 수강할 수 있습니다😃, [사진] 이 강의는! 단순히 개발 용어만을 알려주지 않습니다.IT 회사에서 개발자들이 실제로 하
www.inflearn.com
https://www.grabbing.me/IT-A-to-Z-By-1e1fbc981b7c4c03ac44943085ac8304
[IT 개발자와 일할 때 필요한 모든 개발지식] A to Z 자료 모음집 By 그랩
장담하건대 이 내용들만 알고 계시면 IT 개발의 전체적인 흐름은 전부 파악한다고 보셔도 무방합니다.
www.grabbing.me
'비개발자의 개발 지식 스터디 > IT 회사에서 많이 사용하는 툴' 카테고리의 다른 글
| 사내 협업 툴 (0) | 2023.07.27 |
|---|---|
| 랜딩페이지 제작 툴 (0) | 2023.07.27 |
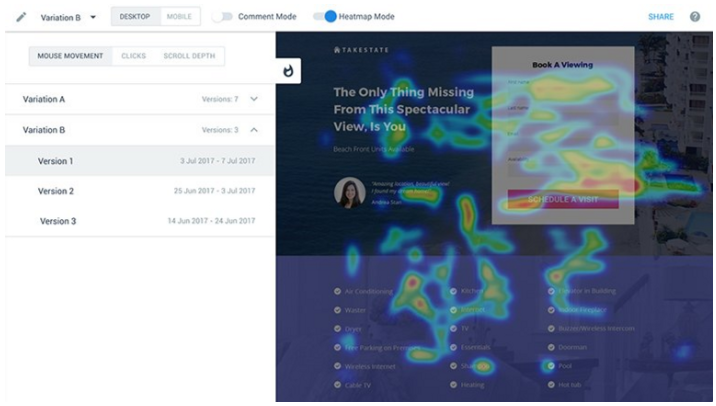
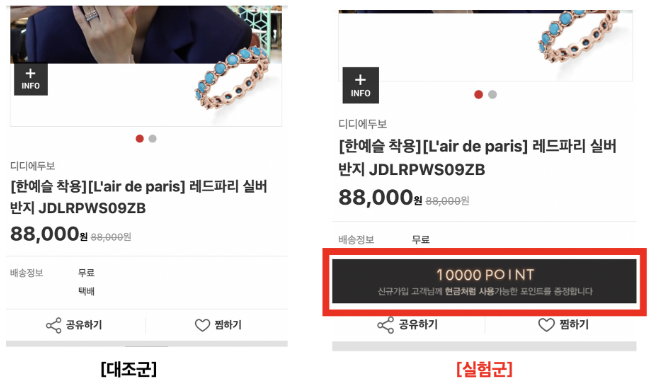
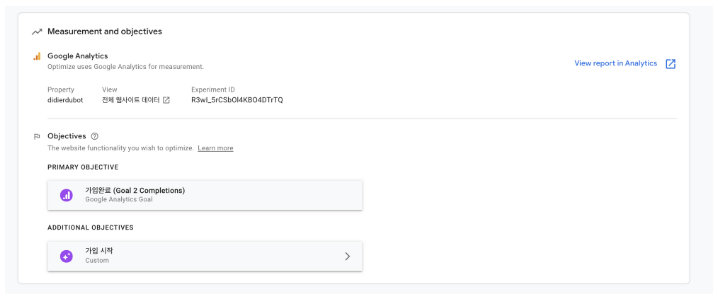
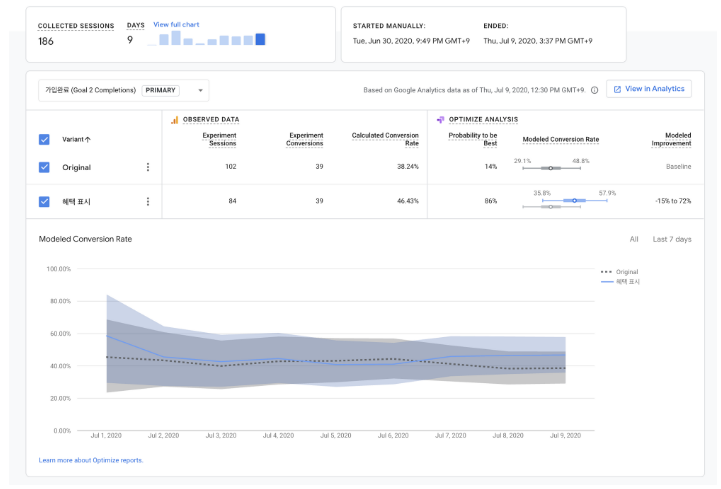
| A/B 테스트 툴 (1) | 2023.07.27 |
| 분석 관리 툴(Google Tag Manager) (0) | 2023.07.27 |
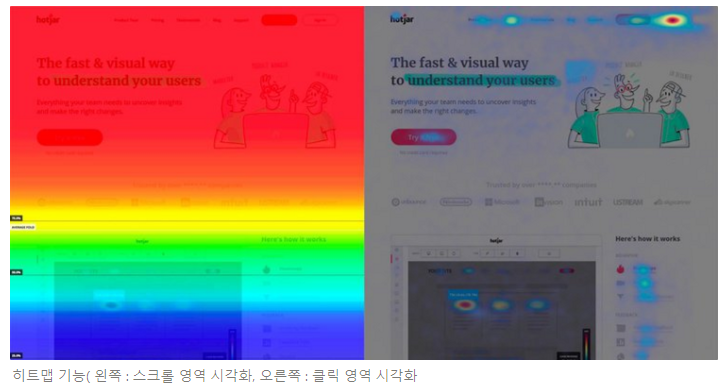
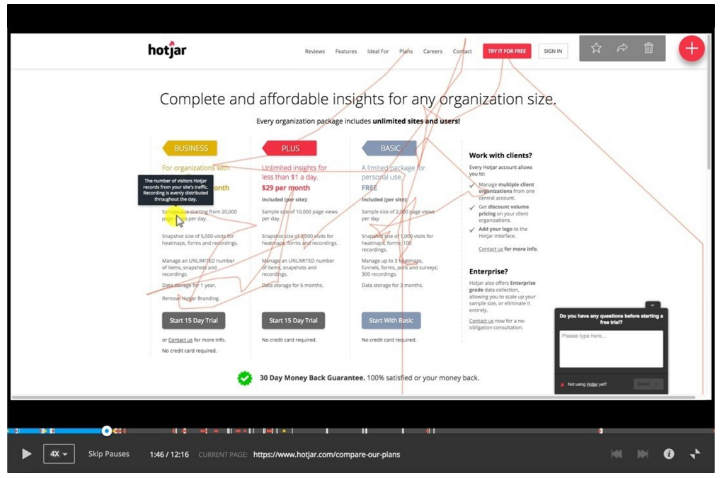
| 행동 분석 툴 (0) | 2023.07.27 |