모바일 앱 기본 지식

- 거의 모든 스마트폰의 OS는 android와 ios로 나뉘고, OS가 다르기 때문에 기본적으로 앱을 개발하는 방식이 다름
- android는 java 혹은 kotlin 이라는 프로그래밍 언어로 개발
- ios는 swift 혹은 objective c 프로그래밍 언어로 개발

- 웹은 HTML, CSS 코드로 화면을 그리는 반면, 모바일 앱을 개발할 때는 GUI 환경에서 화면을 짤 수 있음(프로그래밍 언어로도 화면을 구성할 수 있음)

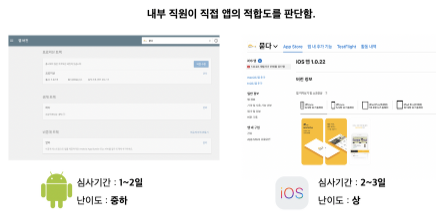
- 스토어에 올라가기 전에 정상적인 앱인지 심사를 거치게 됨
- 심사는 사람이 직접 하게 되며 심사를 통과하고 나면 정상적으로 플레이스토어에 올릴 수 있게 됨

- 보통 앱 서비스를 내기 위해선 안드로이드는 구글 플레이스토어 , ios는 앱 스토어에 심사를 맡기게 됨
- 구글 플레이스토어는 심사 시간이 빠르고 엄격하지 않음
- ios 앱스토어는 심사 규격도 엄격하고 한 번 리뷰를 해주는데도 2~3일이 걸림
- 만들어진 앱은 공식적인 스토어(구글 플레이스토어, 애플 앱스토어 등)에서만 다운받을 수 있음
- 애플은 ios 앱을 오로지 앱 스토어에서만 다운받을 수 있게 독점
- 안드로이드는 오픈소스 OS로서 다른 스토어들에서도 앱을 다운받을 수 있음
IT 서비스에서 앱이 동작하는 과정

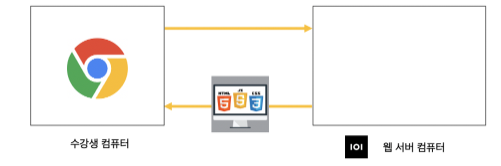
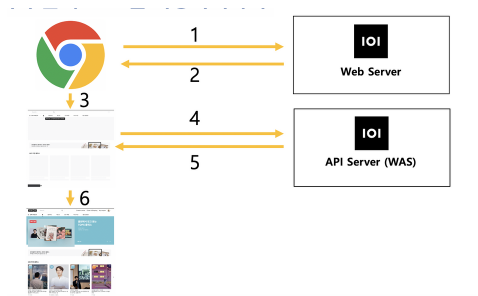
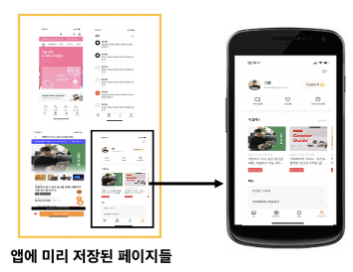
- 앱은 웹과 다르게 이미 모든 페이지와 코드들이 앱 내부에 들어가있으므로 웹처럼 웹서버에서 페이지와 코드들을 계속해서 다운받을 필요 x
- 앱에서 페이지가 로드된 이후 로그인, 찜하기, 프로필 정보 요청 등은 웹과 마찬가지로 API 서버가 필요
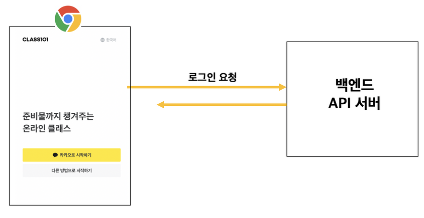
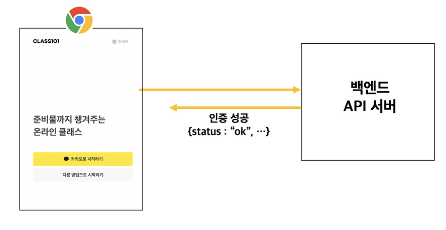
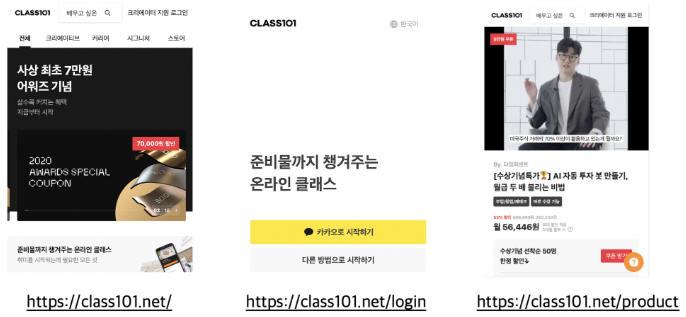
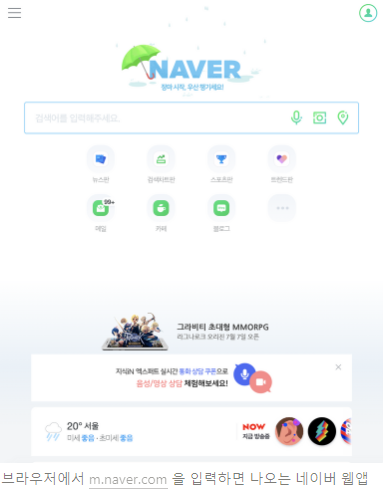
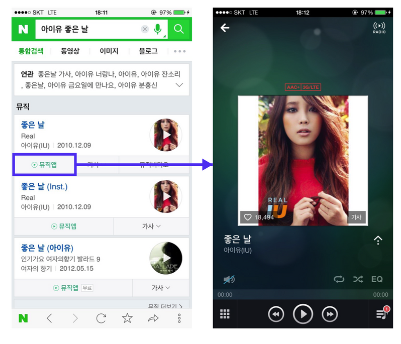
- 앱과 API 서버의 통신과정을 자세하게 알고 싶을때, 스마트폰의 네트워크를 끄면 데이터를 받지 못한 상태의 앱을 볼 수 있음


- 위 상황은 API 서버에서 데이터를 받기 전 화면
- 화면이 로드되면서 API 서버에게 마이페이지 관련 정보를 달라고 요청, 이 때 앱에 미리 저장되어 있는 로그인 관련된 데이터를 같이 담아서 요청
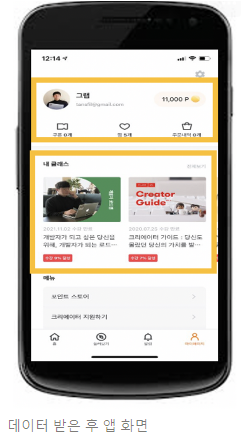
- API 서버는 마이페이지 정보 요청을 확인하고, 요청에 해당하는 데이터를 응답으로 넘겨줌
- 마이페이지 데이터를 받은 앱은 이를 바탕으로 코드가 실행되고, 결과적으로 완성된 화면을 보게 됨
- 보통 웹과 앱이 같은 서비스를 목적으로 만들어졌다면 하나의 API 서버와 통신해도 됨
- 예를 들면 웹에서 찜하기 요청을 할 때 API와 앱에서 찜하기 요청을 할 때 API는 동일하다는 의미
- '찜을 한다', '로그인을 한다' 는 동작은 동일하기 때문
- 클라이언트(웹, 앱)은 API 서버가 무슨 일을 하는지 모르고 단순히 요청을 통해 결과를 받아오는 작업을 할 뿐임
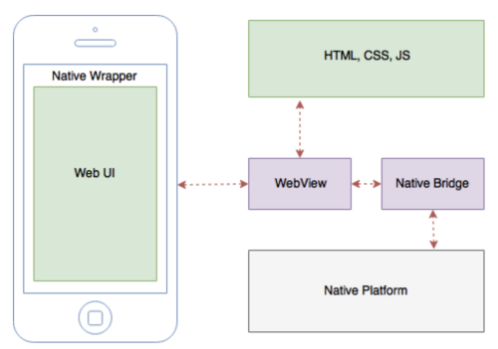
웹 뷰
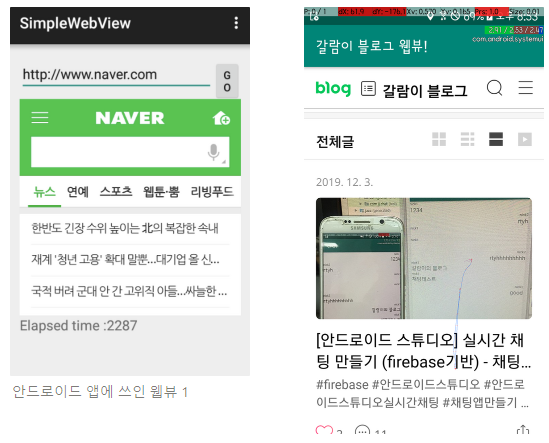
- 웹뷰는 앱에서 웹을 보여줄 수 있는 기능 (안드로이드, ios 모두 가능)

- 웹뷰를 사용하면 앱에서 웹을 띄울 수 있고, 웹뷰를 사용해 웹 서버와 계속 통신하여 계속 페이지를 변경할 수 있음
- 웹은 기본적으로 웹서버에서 계속 다운을 받아서 사용할 수 있는 반면, 앱은 앱스토어에서 따로 업데이트 하지 않는 이상 내부 앱의 코드는 변경되지 않음
- 특정 페이지에 웹뷰를 이용하게 되면 그 페이지는 웹 서버와 계속 통신 함
- 웹 서버에서 웹을 업데이트한다면 변경된 웹을 앱에서도 사용할 수 있게 됨
- 앱에서 웹뷰를 잘 활용한다면 정보를 더 효율적으로 보여줄 수 있게 됨
- 같은 서비스의 웹을 앱에서 웹뷰로 보여주는 경우 뿐만 아니라 앱에서 특정 웹을 참고해야할 때도 웹뷰를 많이 사용함(ex. 네이버 지도 기능, 구글 지도 기능 등)
- 스타트업에서는 앱에서 웹뷰를 많이 이용함
- 웹 하나를 개발해두면 브라우저에서도 이용이 가능하고, 앱에서도 웹뷰를 통해 보여줄 수 있기 때문
- 다만 웹이 앱에 비해 렌더링(화면을 보여주는) 속도가 느리기 때문에 유저가 불편함을 겪을 수 있다는 문제 존재
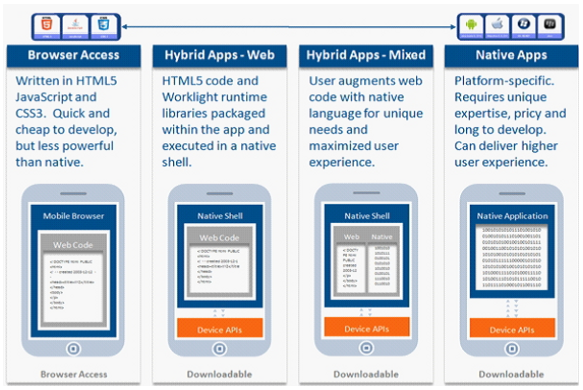
네이티브 & 하이브리드 & 크로스 플랫폼 앱 & 웹 앱 용어 정리
네이티브

- 네이티브 앱은 순수하게 Android, ios로 개발된 앱으로 개발자가 각각 프로그래밍 언어로 개발을 진행해야 함
- 장점: 네이티브는 아래에 나오는 방식들(하이브리드, 크로스 플랫폼) 중 가장 성능이 좋음
- 단점: 각각 다른 플랫폼이므로 따로 개발을 해야해 안드로이드, ios 개발자를 각각 구해야해서 리소스가 많이 듬,빠른 실행을 추구하는 스타트업에서는 선호하진 않음
웹 앱

- 웹앱은 실제로 모바일 앱이 아닌 웹으로, 앱 스토어에 올라가는 게 아니라 브라우저에서 접근할 수 있음
- 즉, 그냥 웹인데 마치 앱처럼 꾸며놓은 웹
- android, ios 관련 코드가 들어가는 게 아니라 HTML, CSS, Javascript(웹 개발 언어)가 사용됨
하이브리드 앱

- 하이브리드 앱은 네이티브 앱에 웹이 적용된 앱으로 쉽게 이야기하면 네이티브앱에 웹뷰 기술을 적용한 것
- 개발자들이 정의한 하이브리드 앱은 크게 2가지로 나뉨
- 1. 네이티브 앱을 개발하면서 웹뷰를 직점 심어놓은 형태
- 네이티브 앱에 웹뷰를 사용해서 네이티브 + 웹의 장점을 골고루 살려서 만들어놓은 앱

- 2. 웹 기술(HTML, CSS, Javascript)를 기반으로 코딩을 하면 앱으로 만들어주는 기술
- 웹을 개발할 줄 알면 앱을 만들어주는 기술로 아이오닉 프레임워크가 대표적
- 아이오닉은 HTML, CSS, Javascript로 코드를 작성하면 네이티브 앱을 기반으로 웹뷰까지 자동으로 만듬

- ionic 프레임워크는 HTML,CSS,Javascript를 코딩하면 웹, 모바일 앱, 데스크탑 앱까지 한번에 만들어줌
- 많은 앱을 만들어주는게 좋은 성능의 앱을 만들어주는 것과는 별개임
- IT 기업은 웹, 모바일 앱을 한번에 만들 수 있기 때문에 초창기에 하이브리드 앱을 선호하지만 어느정도 규모가 커지면 하이브리드 앱에서 네이티브 앱으로 새롭게 넘어가는 추세
- 하이브리드 앱은 부르는 사람 마음
- 네이티브 앱에다가 웹뷰를 조금 적용해도 하이브리드 앱이라고 할 수 있음
- 앱의 대부분이 웹뷰로 구성되어 있어도 하이브리드 앱이라고 할 수 있음
크로스 플랫폼

- 크로스 플랫폼은 하나의 코드를 android, ios 네이티브 코드로 변환시켜주는 기술
- 하이브리드 앱은 기본적으로 HTML, CSS, Javascript로 만들어진 웹을 웹뷰를 통해 사용하지만 크로스 플랫폼은 사용되는 언어가 네이티브 코드(android, ios 코드)로 변환되므로 웹과는 아예 무관한 기술
- 대표적인 크로스 플랫폼 프레임워크로 React Native, Flutter가 있음
- React Native는 하이브리드 앱과 유사하게 HTML, CSS, Javascript로 코딩함(React 프레임워크 기반), 하지만 이 코드는 네이티브 코드로 바뀌게 되므로 하이브리드와는 다름
- Flutter는 Dart라는 언어로 개발됨
- 크로스 플랫폼 앱은 결과적으로 네이티브 앱과 동일하게 만들어지므로 성능이 네이티브 앱과 큰 차이가 없음
- 다만 크로스 플랫폼의 경우 Android, Ios에 대해 어느정도 기본적인 지식을 가지고 있어야 함

- 대표적인 크로스플랫폼 앱으로 인스타그램, 페이스북, 테슬라 등이 있음
- 크로스 플랫폼 시장에서는 React Native가 독보적
- 웹 프레임워크인 React를 기반으로 개발이 가능하기 때문에 모바일 개발에 진입장벽이 상대적으로 낮은 편
웹과 앱의 차이
변경사항이 바로 반영되는가
- 웹: 브라우저에서 웹을 이용할 때는 계속해서 웹서버와 통신하면서 소스코드를 다운받으므로 프론트엔드 개발자가 웹을 업데이트한 후 웹서버에 적용시킨다면 웹을 이용하는 사람은 바로 업데이트 된 웹을 받아볼 수 있음
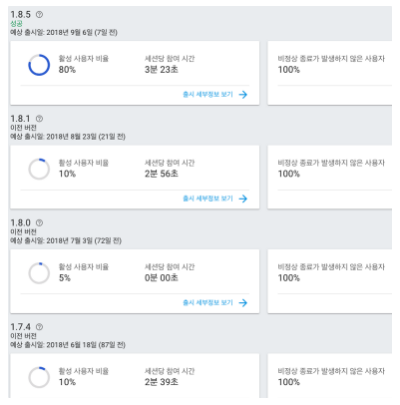
- 앱: 모바일 개발자가 앱을 업데이트한 후 앱 스토어에 올리기 위해서는 심사를 거치며, 심사가 통과하기 까지는 어느정도 시간이 소요됨

- 심사가 통과됐다고 하더라도 앱을 업데이트 하는건 사용자의 몫이므로 사용자가 반드시 최신 버전으로 업데이트해주지는 않음, 따라서 버전별로 사용자를 대응해줘야 함

- 앱 안에서 앱 업데이트를 유도하거나 강제할 수도 있음
- 하이브리드 앱에서는 웹뷰이기 때문에 빠르게 반영사항을 적용할 수 있지만 네이티브 앱, 크로스 플랫폼 앱에서는 변경을 적용하는데 시간이 걸림
- 크로스 플랫폼 프레임워크인 React native에는 실시간으로 코드를 업데이트할 수 있는 Code Push 라는 기술이 있으므로 모든 코드를 다 업데이트할 수 있는 건 아니지만 좋은 기능임
스마트폰의 기능들을 얼마나 사용할 수 있는가
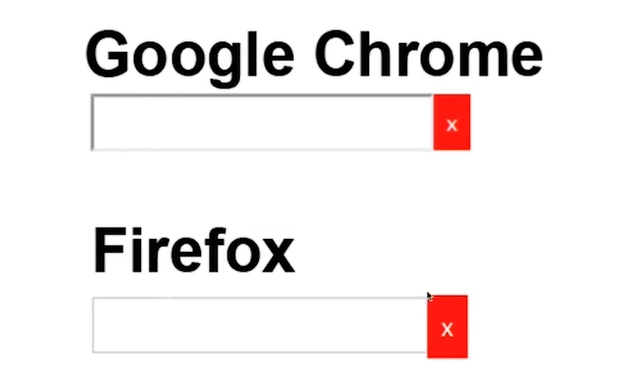
- 웹: 웹은 기본적으로 브라우저에서 동작하므로 브라우저의 환경에 종속적이여서 브라우저에서 제공해주는 기술만 사용할 수 있음
- 파일 시스템 접근(스마트폰의 앨범, 음악 파일), GPS 같은 필수적인 기능들은 사용할 수 있지만 푸시 알림, 접근 권한 설정, 스마트폰의 센서 등 제한이 생김
- 앱: 앱은 기본적으로 모바일 OS 환경에서 동작되므로 스마트폰의 기능들을 전부 이용할 수 있음
- 푸시 알림, 스마트폰 센서 등 전부 이용이 가능

- 앱과 앱끼리 서로 상호작용이 가능, 대표적으로 공유하기 기능
- 웹에서도 푸시 알림을 가능하게 하는 방법이 존재
- PWA(Progressive Web App): 웹을 앱처럼 사용할 수 있게 도와주는 기술

- 앱은 웹과 다르게 스마트폰의 많은 기능들을 이용할 수 있어 앱에서 사용자의 정보를 몰래 접근해서 가져가는 보안 문제가 많이 발생하므로 안드로이드, ios에 대해서는 중요한 기능들(사진 앨범, GPS, 카메라 등)에 대해서는 사용자가 권한을 설정할 수 있게 강제하고 있는 추세
- 실제로 앱을 개발할 때 사용자가 어떤 권한(항상 허용, 한 번 허용, 거부)을 가지고 있냐에 따라 다르게 대응해줘야 함
딥링크

- 딥링크: 특정 페이지로 도달할 수 있는 링크를 뜻합니다.
- 웹 혹은 앱을 사용하다가 링크를 클릭하면 앱이 실행되는 경험
- 모바일 딥링크: 앱의 특정 페이지로 도달하는 링크
- 실제로 앱은 웹처럼 페이지의 주소가 따로 존재하지 않지만 딥링크를 이용하면 사용자가 보유하고 있는 앱으로 연결할 수 있음(앱이 없다면 앱 스토어로 연결시킬 수 있음)
Reference
https://www.inflearn.com/course/it-%EA%B0%9C%EB%B0%9C%EC%A7%80%EC%8B%9D#
IT 회사에서 비개발자가 살아남기 위한 모든 개발 지식 A to Z - 인프런 | 강의
본 강의는 멤버십 구독 개념으로 한 번 구매하면 계속 추가되는 수업도 수강할 수 있습니다😃, [사진] 이 강의는! 단순히 개발 용어만을 알려주지 않습니다.IT 회사에서 개발자들이 실제로 하
www.inflearn.com
https://www.grabbing.me/IT-A-to-Z-By-1e1fbc981b7c4c03ac44943085ac8304
[IT 개발자와 일할 때 필요한 모든 개발지식] A to Z 자료 모음집 By 그랩
장담하건대 이 내용들만 알고 계시면 IT 개발의 전체적인 흐름은 전부 파악한다고 보셔도 무방합니다.
www.grabbing.me
'비개발자의 개발 지식 스터디 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드(웹) (0) | 2023.07.13 |
|---|