이전 포스팅들을 통해 간단하게 Cypher를 이용하여 그래프를 다루는 법을 알아보았다.
이번 시간에는 그래프를 표현하는 방법인 패턴에 대해 알아보도록 한다.

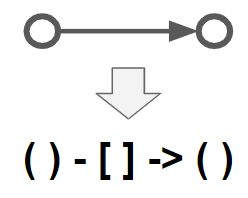
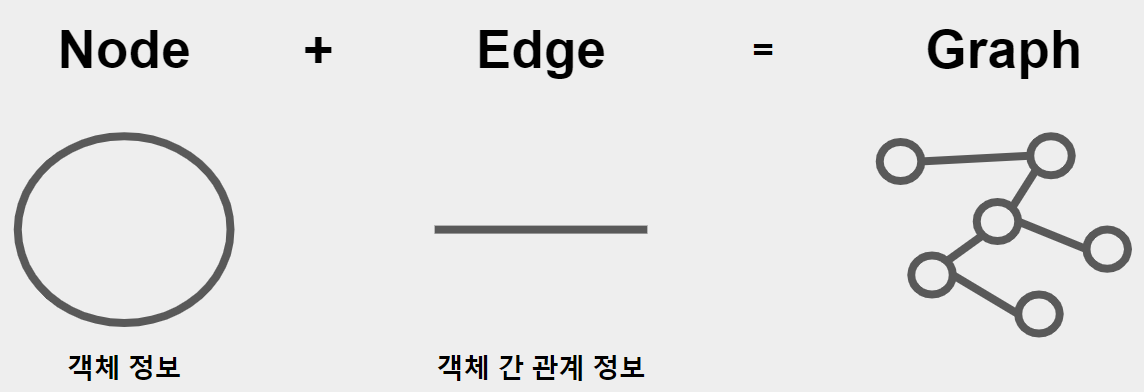
패턴은 하나이상의 노드 or 엣지의 조합으로 나타내며 패턴을 어떻게 작성하는지는 그래프에서 매우 중요한 부분이다.
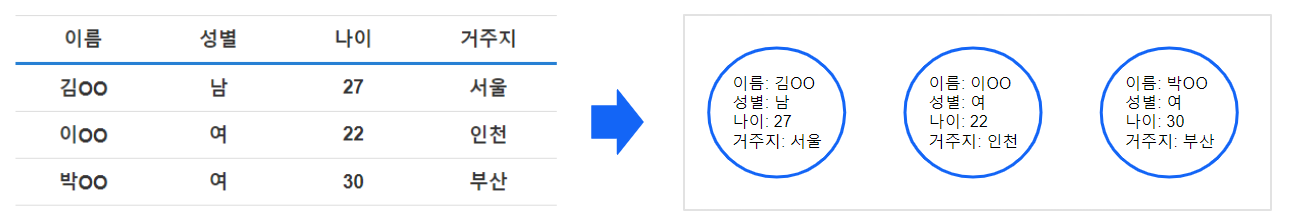
노드(Node)
노드는 괄호()를 이용하여 표현하며 레이블(vlabel), 속성(property), 변수(variable)을 이용하여 더욱 구체화 할 수 있다.
1. 기본 노드 패턴
()
괄호 안에 레이블, 속성 등을 표기하지 않는 패턴은 모든 노드를 의미한다.
2. 레이블(vlabel) 추가 노드 패턴
(:person)
노드에 레이블을 표현하고자하면 괄호 안에 (:vlabel_name)으로 표기한다. 위의 예는 person이라는 vlabel을 갖고 있는 노드를 의미한다.
3. 변수(variable) 추가 노드 패턴
(v)
(var)
(v:person)
노드에 변수(variable)을 부여하고자 한다면 (variable_name)으로 표기한다. 변수는 알파벳(a~z), 숫자(0~9), 언더바(_)의 조합으로 명명할 수 있다.(숫자로 시작 x) 노드에 변수와 레이블을 동시에 나타내고자 할 때는 (variable_name:vlabel_name)으로 표기한다.
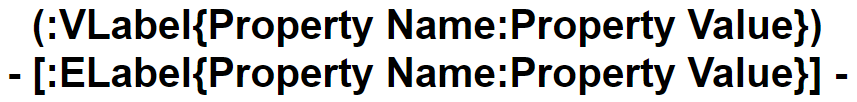
4. 속성(property) 추가 노드 패턴
({name: 'Jack'})
(v:person {name: 'Jack'})
(v:person {name: 'Jack', age: 24})
노드 안에 속성(property)를 표현하고자 한다면 ({property_name:property_value})로 표기한다. 값이 문자열(string)인 경우에 작은 따옴표('')로 값을 감싸주어야하며, 속성을 여러개 표현하고자 한다면 콤마(,)를 이용한다.
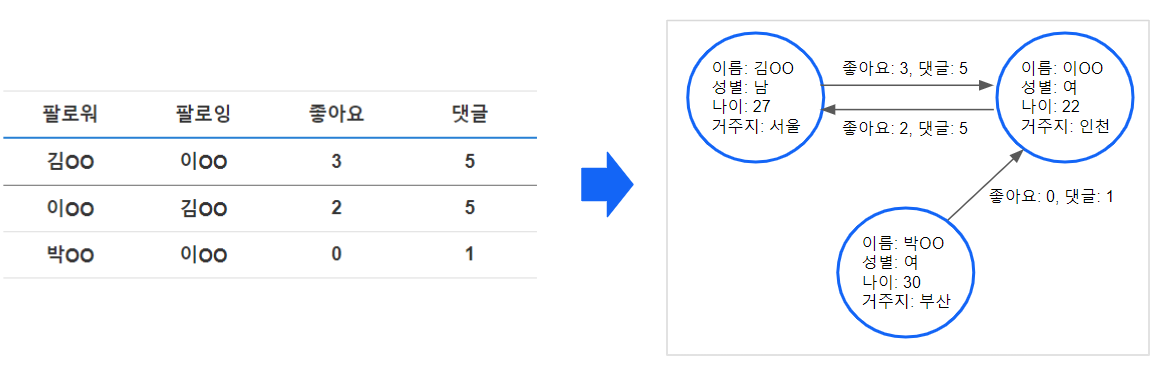
엣지(Edge)
엣지는 2개의 대시(-)와 화살괄호(<,>)를 이용하여 표현하며 레이블(elabel), 속성(property), 변수(variable)을 이용하여 더욱 구체화 할 수 있다.
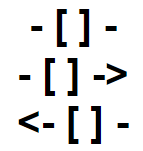
1. 기본 엣지 패턴
-[]-
-[]->
<-[]-
대괄호([]) 안에 레이블, 속성 등을 표기하지 않는 패턴은 모든 엣지를 의미한다. 화살괄호를 추가하면 방향을 가진 모든 엣지를 의미한다.
2. 레이블(elabel) 추가 엣지 패턴
-[:knows]->
엣지에 레이블을 표현하고자하면 대괄호 안에 -[:elabel_name]-> 으로 표기한다. 위의 예는 know이라는 elabel을 갖고 있는 엣지를 의미한다.
3. 변수(variable) 추가 엣지 패턴
-[e]->
-[e:likes]->
엣지에 변수(variable)를 부여하고자 한다면 -[variable_name]->으로 표기한다. 엣지에 변수와 레이블을 동시에 나타내고자 할 때는 -[variable_name:elabel_name]->으로 표기한다.
4. 속성(property) 추가 엣지 패턴
-[{why: 'She is lovely'}]->
-[:likes {why: 'She is lovely'}]->
-[e:likes {why: 'She is lovely'}]->
엣지 안에 속성(property)를 표현하고자 한다면 -[{property_name:property_value}]->로 표기한다. 값이 문자열(string)인 경우에 작은 따옴표('')로 값을 감싸주어야하며, 속성을 여러개 표현하고자 한다면 콤마(,)를 이용한다.
노드와 엣지 (Nodes & Edges)
패턴은 노드와 엣지를 각각 표현할 수도 있고, 함께 사용하여 표현할 수도 있다.
1. 기본 노드&엣지 패턴
()-[]->()
노드와 엣지를 함께 사용하는 패턴의 기본틀은 ()-[]->()이다.
2. 레이블(label), 변수(variable), 속성(property) 추가 노드&엣지 패턴
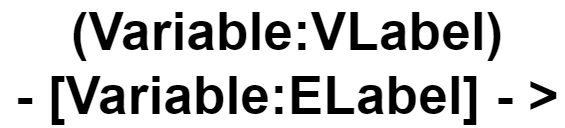
(jack:person {name: 'Jack'})-[k:knows]->(emily:person {name: 'Emily'})
노드와 엣지 각각의 패턴 표현과 마찬가지로 노드&엣지 패턴에서도 레이블, 변수, 속성을 추가하여 패턴을 구체화할 수 있다.
3. 패턴 전체에 변수(variable) 추가 노드&엣지 패턴
p = (:person)-[:knows]->(:person)
변수는 노드와 엣지 각각에도 부여할 수 있지만 패턴 전체를 대상으로도 부여할 수 있다. 패턴 전체에 변수를 부여하고자 한다면 =를 이용한다. 위 예제에서 p는 변수(variable)이고, =을 이용하여 패턴 전체를 대상으로 변수를 적용하였다.
Path
패턴 내에서 노드와 엣지의 개수는 지속적으로 증가할 수 있다. 이러한 과정에서 패턴 내 일련 경로의 단위를 path라고 한다.
(a)-[]->( )-[]->(c)
(a)-[*2]->(c)
(a)-[]->( )-[]->( )-[]->(d)
(a)-[*3]->(d)
(a)-[]->( )-[]->( )-[]->( )-[]->(e)
(a)-[*4]->(e)
길이가 긴 path의 경우, 가독성을 높이고 작성의 편의성을 위해 축약된 형태로 바꿀 수 있다. 노드 n개가 엣지를 n-1번 거쳐서 간다면 대괄호 내에 별표(*)와 함께 n-1을 표기하면 된다. 위의 첫번째 예제에서 a노드는 c노드까지 2번을거쳐 가므로 대괄호 안에 별표와 함께 2를 표기하여 표기하였다.
Flexible Length
패턴을 작성하다보면 상황에 따라 한 질의 내에서 거쳐야 하는 엣지의 수에 동적인 변화를 줘야하는 경우가 생길 수 있다.
(a)-[*2..]->(b)
(a)-[*..7]->(b)
(a)-[*3..5]->(b)
(a)-[*]->(b)
path의 길이에 동적인 변화를 부여하고 싶을 때는 대괄호 내에 ..를 표기하면 된다. 위 예제는 차례대로 엣지의 개수를 2개 이상 지닌 path, 7개 이하 지닌 path, 3개 이상 5개 이하 지닌 path, 무한 길이의 path를 뜻한다.
이것으로 이번 포스팅에서는 Cypher에서 그래프를 표현하는 방법, 패턴에대해 알아보았다.
다음 포스팅에서는 레이블의 상속 방법에대해 다뤄보도록한다.
참고
https://bitnine.net/ko/documentation/ (아젠스그래프 개발자 메뉴얼 가이드)
문서 ⋆ Bitnine Global Inc.
문서 ⋆ Bitnine Global Inc.
bitnine.net
'GDB & Cypher > 간단한 사용법' 카테고리의 다른 글
| [Cypher] 레이블 상속 (0) | 2023.02.01 |
|---|---|
| [Cypher] 그래프 수정하기(Manipulating Graph) (0) | 2023.01.11 |
| [Cypher] 노드&엣지 생성/제거하기(CREATE/DELETE Node&Edge) (0) | 2023.01.09 |
| [Cypher] 레이블 생성&삭제하기(CREATE/DROP LABEL) (0) | 2023.01.06 |
| [Cypher] 그래프 생성&삭제하기(CREATE/DROP GRAPH) (0) | 2023.01.05 |