가상화 기술
- 클라우드가 전 세계적으로 인기를 끌 수 있었던 건 바로 가상화 기술 덕분
- 컴퓨터의 운영체제는 하드웨어 자원(CPU, 메모리)을 100% 잘 활용하지 못하므로 자원을 효율적으로 사용할 수 있는 기술에 대한 연구가 활발하게 진행 됨 -> 가상화 기술의 원천
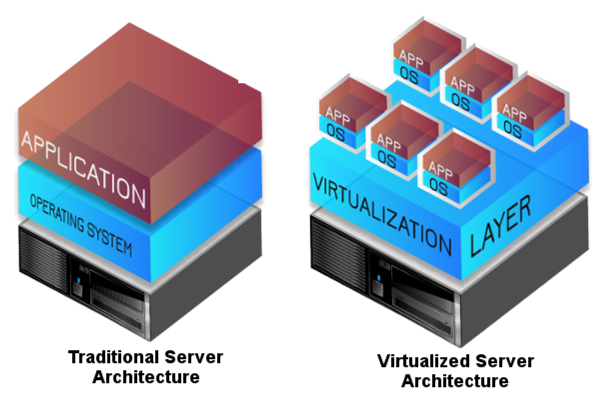
- 가상화 기술은 하드웨어 자원(CPU, 메모리, 디스크 등)을 효율적으로 사용하기 위해 추상화라는 소프트웨어 기법을 통해 여러 개로 쪼개는 기술

- 도커,컨테이너는 수많은 가상화 기술 중 최근 가장 인기를 끌고 있는 기술로 최근 들어 컨테이너를 활용해서 클라우드에 서비스를 배포하는 경우가 많아짐
- 가상화 기술을 거치면 우리의 컴퓨터 자원을 효율적으로 사용할 수 있음
- 여러 개의 운영체제를 이용해서 한 대의 컴퓨터로도 여러 사용자들이 동시에 이용할 수 있게 됨
- 실제로 클라우드를 사용하는 사람들은 본인만의 컴퓨터 자원을 할당받아서 사용하는 것 같지만 사실은 하나의 컴퓨터 중에서도 일부 가상화된 자원을 할당받아서 사용함
Iaas, Paas, SaaS
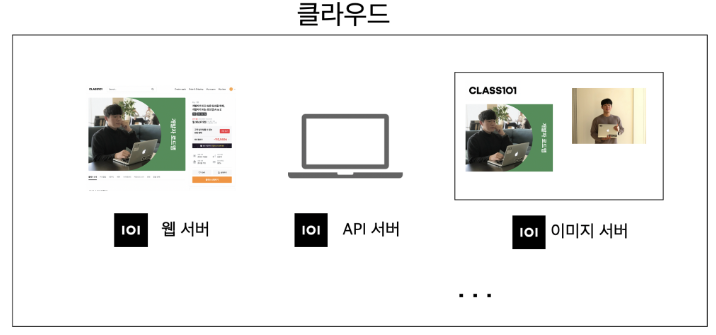
- 클라우드를 제공하는 회사(Amazon, Microsoft, Google 등)에서는 데이터 센터에 보유하고 있는 수많은 컴퓨터들을 통해서 컴퓨팅 파워, 특정 프로그램 설치 및 실행, 소프트웨어 등을 제공
Iaas (Infrastructure as a Service)
- 컴퓨팅 파워 일부를 고객들에게 제공하는 서비스
- 운영체제와 컴퓨팅 자원을 돈을 받고 빌려줌
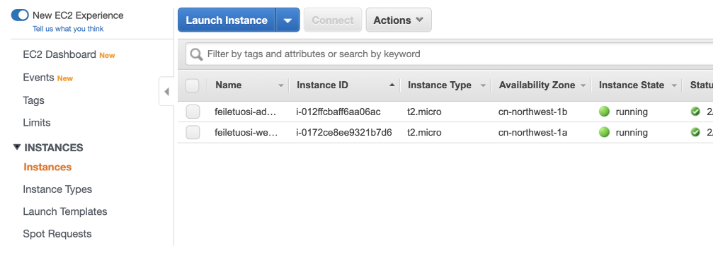
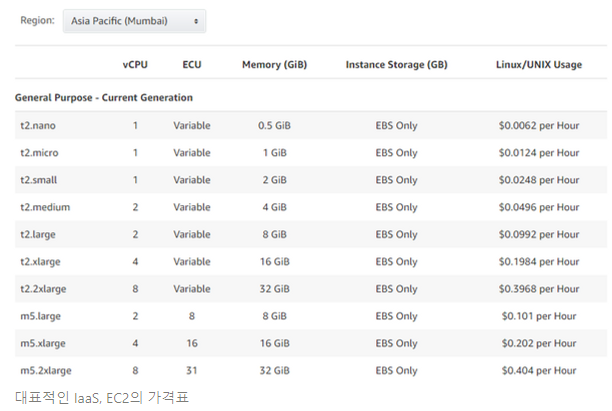
- 대표적으로 AWS의 EC2가 존재하며 많은 개발자들이 이를 이용해 OS, 자원(CPU, 메모리) 성능 등을 선택함
- 비쌀수록 더 좋은 성능의 컴퓨팅 파워를 빌릴 수 있음

- 개발자들이 IaaS를 이용한다는 것은 컴퓨터를 가상으로 빌리는 것이 전부이고, 이 외에는 개발자가 전부 관리를 해야 하며 여기서 관리라는 것은 아래와 같은 것들이 존재
- 프로그램을 실행하기 위한 환경 설치
- 결국 개발한 프로그램을 실행하기 위해선 실행할 수 있는 환경이 컴퓨터에 설치되어야 함
- 예를 들어 java라는 프로그래밍 언어로 개발한 프로그램을 돌리기 위해선 이 프로그램을 실행할 수 있는 java 런타임이 설치되어 있어야 함
- 컴퓨터의 상태를 모니터링해야 함
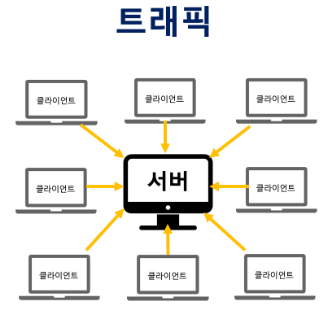
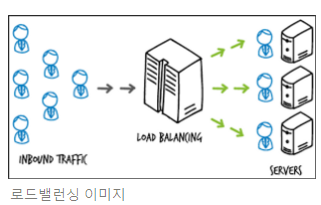
- 웹 서비스같이 사용자들이 이용하는 웹 서버(컴퓨터)는 네트워크 트래픽에 예민하게 반응해야 함
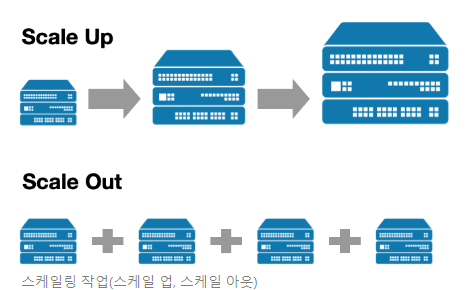
- 이벤트나 다른 특별한 이슈가 있을 때 트래픽이 갑자기 늘어난다면 컴퓨터의 자원이 부족해지고 성능은 저하되는데 이 때 모니터링을 하면서 컴퓨터를 스케일링하거나 다른 조치를 취해야 함
- 네트워크 트래픽뿐만 아니라 자원을 많이 사용하게 되는 컴퓨터는 지속적인 모니터링 및 대처가 필요
- 프로그램을 실행하기 위한 환경 설치
PaaS (Platform as a Service)
- IaaS에서 나아가 특정 프로그램들을 설치하고 실행시킨 후 관리까지 해주는 것
- 개발자들이 어플리케이션(프로그램) 개발에만 집중할 수 있게 해주고 컴퓨터 관리까지 제공
- PaaS에서 자동으로 실행되는 프로그램을 업데이트하고 자원의 사용 정도에 따라 자동으로 스케일링 작업 진행
- 대표적인 PaaS로는 AWS의 Elastic Beanstalk, Labmda 그리고 Google의 App Engine 등이 존재
- 대부분의 스타트업에서는 개발자가 부족하기 때문에 Paas를 사용
- 보통 프로그램(웹, 앱, 서버 등)을 개발하는 작업을 제외하고는 대부분을 클라우드 PaaS에 맡기는 방식으로 진행
SaaS (Software as a Service)
- 위에서 다룬 IaaS, PaaS는 개발자들이 사용하는 서비스
- IaaS, Paas를 이용해서 개발자들이 만든 소프트웨어를 실행시키고 이를 통해 새로운 서비스를 창출하는 형태
- SaaS(Software as a Service)는 클라우드 환경에서 제공되는 소프트웨어를 총칭함
- IaaS, PaaS와는 다르게 아예 다른 개발자들이 만든 어플리케이션까지 함께 제공되는 서비스의 형태

- 대표적 SaaS인 Google Drive 사용을 생각해보면 컴퓨터의 성능을 전혀 신경 쓰지 않아도 되고 편하게 어플리케이션 기능(파일 업로드)를 사용 할 수 있음
- SaaS를 잘 이용하면 개발자가 없이도 목적에 맞는 소프트웨어를 활용할 수 있음
- SaaS는 크게 2가지 유형 B2B SaaS와 B2C SaaS로 나눌 수 있음
- 일반 사용자들이 사용하는 B2C 형태의 SaaS로는 구글 스프레드시트, MS 오피스 365 같은 소프트웨어 등이 있음
- 기업이 사용하는 B2B SaaS로는 업무 협업툴 Slack, 쇼핑몰 구축 솔루션 Shopify, 모바일 앱의 채팅용 솔루션을 제공하는 SendBird 등이 있음
- SaaS는 꼭 클라우드를 제공하는 대형 IT 회사들만 제공할 수 있는게 아니며, 작은 IT 회사들도 클라우드에서 컴퓨팅 파워(IaaS, PaaS 등)을 빌려서 새롭게 소프트웨어를 판매한다면 이는 모두 SaaS라고 볼 수 있음
Reference
https://www.grabbing.me/IT-A-to-Z-By-1e1fbc981b7c4c03ac44943085ac8304
[IT 개발자와 일할 때 필요한 모든 개발지식] A to Z 자료 모음집 By 그랩
장담하건대 이 내용들만 알고 계시면 IT 개발의 전체적인 흐름은 전부 파악한다고 보셔도 무방합니다.
www.grabbing.me
'비개발자의 개발 지식 스터디 > 백엔드' 카테고리의 다른 글
| 서버 스케일링 & 모니터링 (0) | 2023.07.14 |
|---|---|
| 클라우드 (0) | 2023.07.14 |
| 백엔드란? (0) | 2023.07.14 |