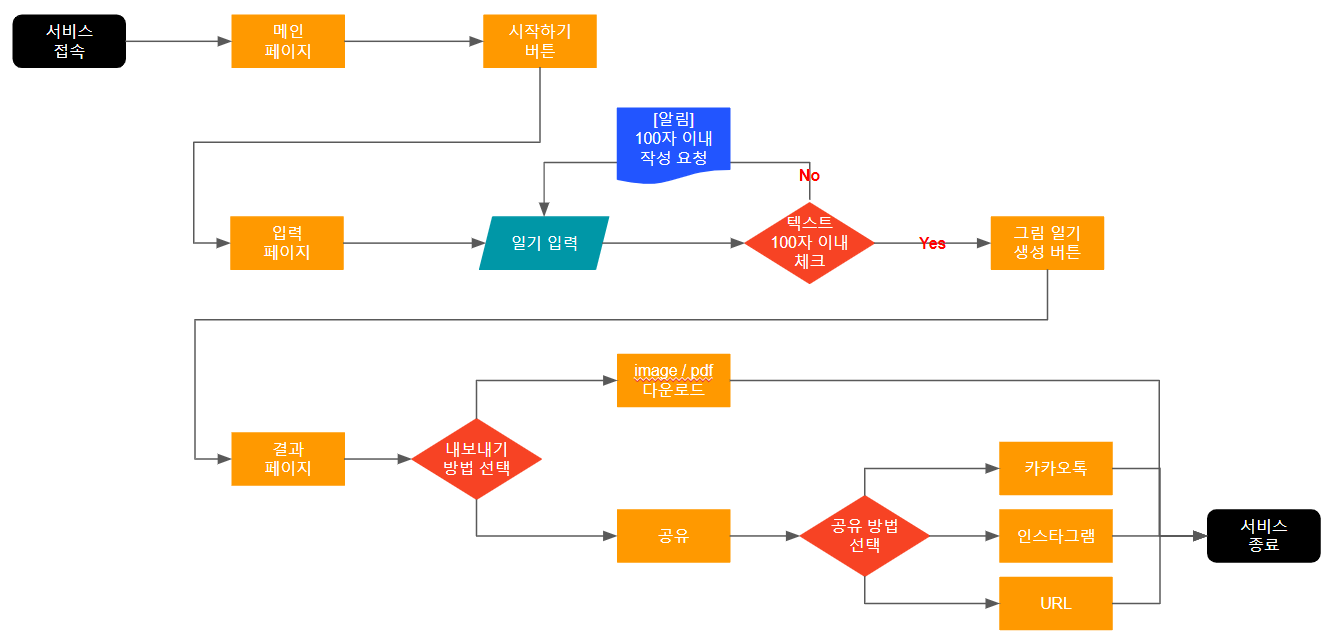
이전 포스팅에서 플로우차트 작성을 완료하였다.
[AI 서비스]플로우 차트
이전 포스팅에서 요구사항 정의서 작성을 완료하였다. [AI 서비스]요구사항 정의서 요구 사항 정의서 이전 포스팅을 통해 기획 아이디어와 개요를 정리하여 작성하였다. 기획 아이디어 & 개요 기
jobdahan-tech.tistory.com
이번에는 이전 작업물(요구사항 정의서, 플로우 차트 등)을 기반으로 다음과 같이 화면 정의서를를 작성하도록 한다.



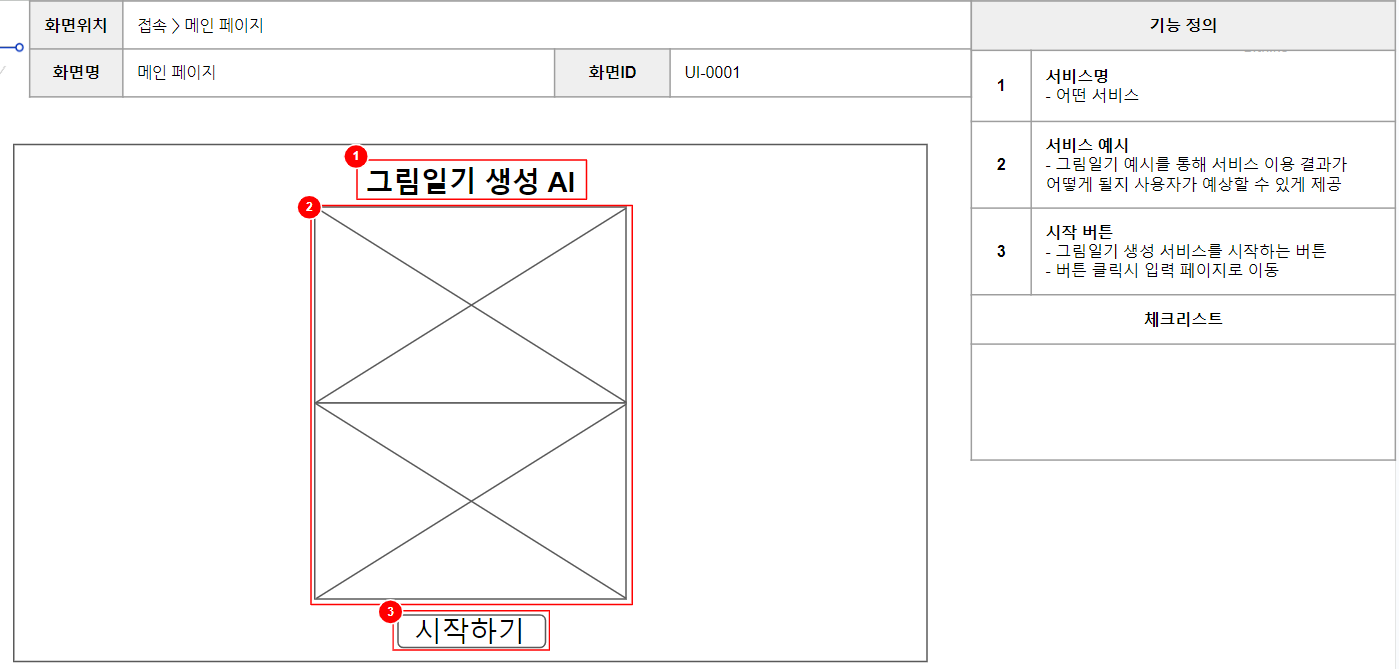
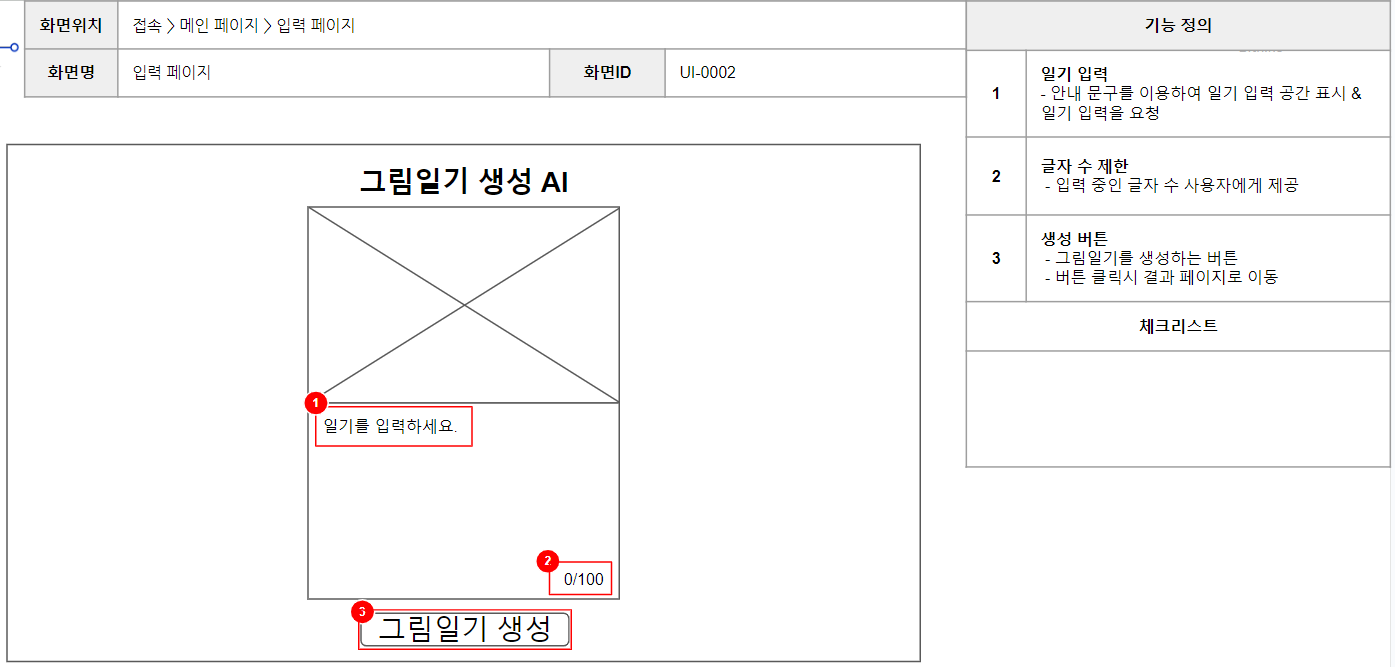
메인 페이지에서 서비스 예시를 보여주며 사용자가 결과를 예상할 수 있게 한다. 입력 페이지에서는 안내문구로 일기를 어디에 입력해야할지 안내하고, 사용자에게 글자 수 제한을 보여주며 스스로 제한에 맞게 작성하도록 유도한다.
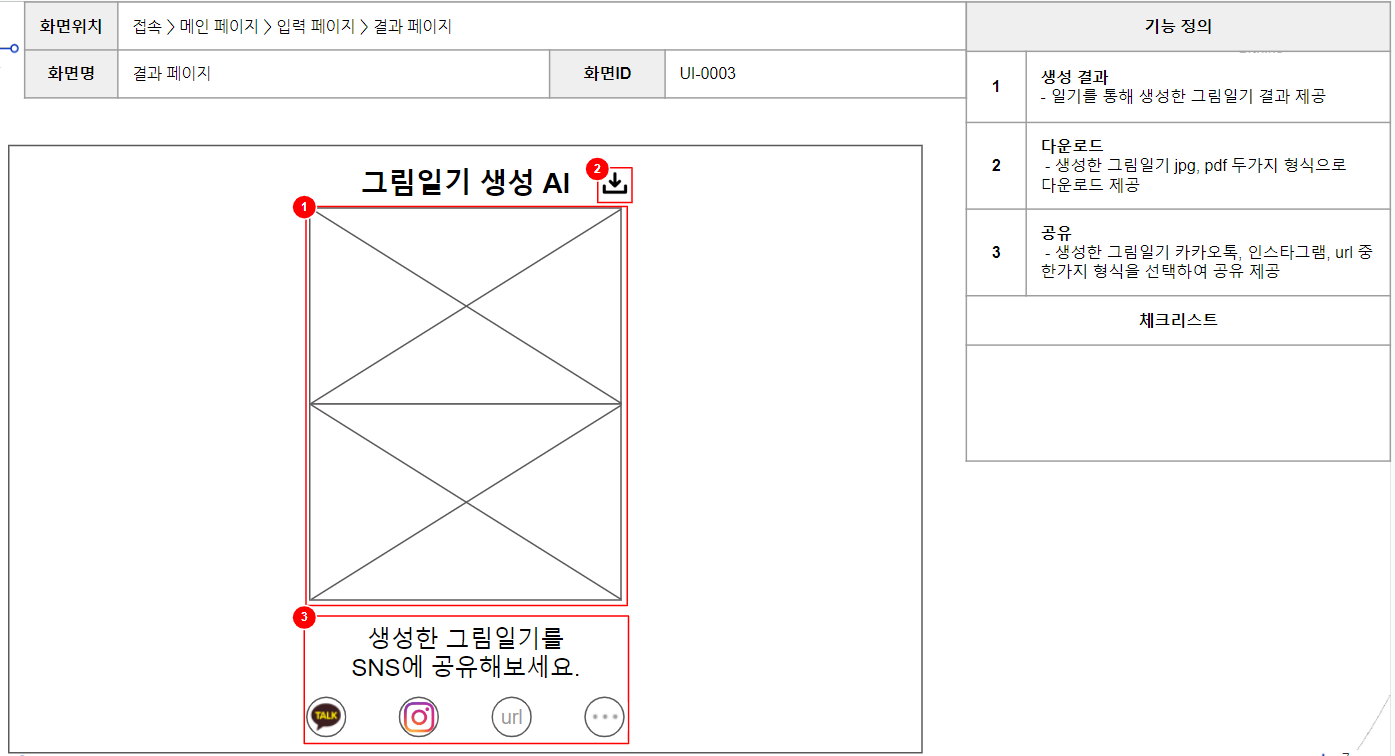
마지막으로 결과 페이지에서 다운로드는 사용자에게 익숙한 아이콘으로 익숙한 위치(오른쪽 상단)에 제공하며, 공유는 보다 쉽게 선택지를 고를 수 있게 제공한다.
위와 같이 화면 정의서를 작성하며 서비스의 UI, UX를 쉽게 이해할 수 있었다. 다음에는 화면 정의서를 기반으로 디자인을 입히도록 한다.
'AI 서비스 구축 스터디 > 기획' 카테고리의 다른 글
| [AI 서비스]플로우 차트 (0) | 2023.04.17 |
|---|---|
| [AI 서비스]요구 사항 정의서 (0) | 2023.04.17 |
| [AI 서비스]기획 아이디어 & 개요 (0) | 2023.04.04 |